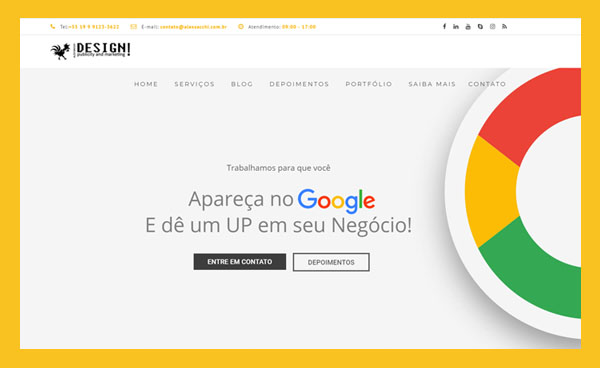
O Slider é geralmente a primeira sessão com a qual o usuário se depara ao entrar num site. Desta maneira, ele funciona como a vitrine de uma loja, ou a capa de um livro, portanto é de extrema importância que o slider contenha informações atrativas e publicitárias para quem está acessando seu site.
O Slider funciona de maneira similar a uma apresentação em powerpoint. Cada apresentação é composta por um número específico de slides que vão se alternando em sequência.
Neste tutorial iremos aprender como criar e editar um Slider.
1)
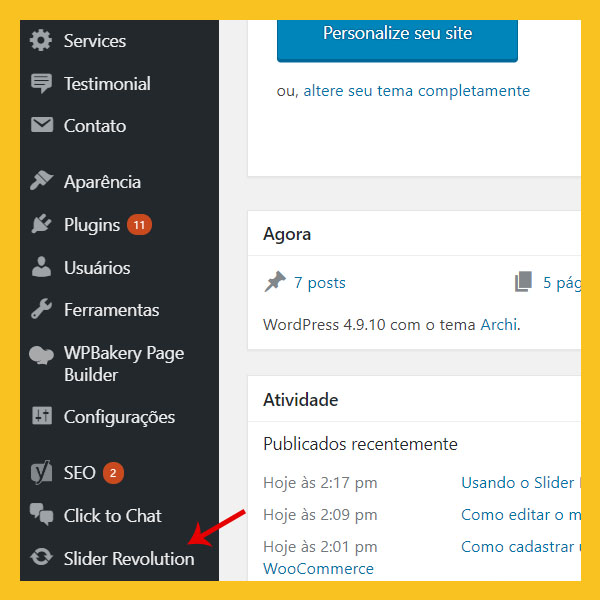
Na barra do menu lateral (à esquerda) localize a opção “Slider Revolution”.

2)
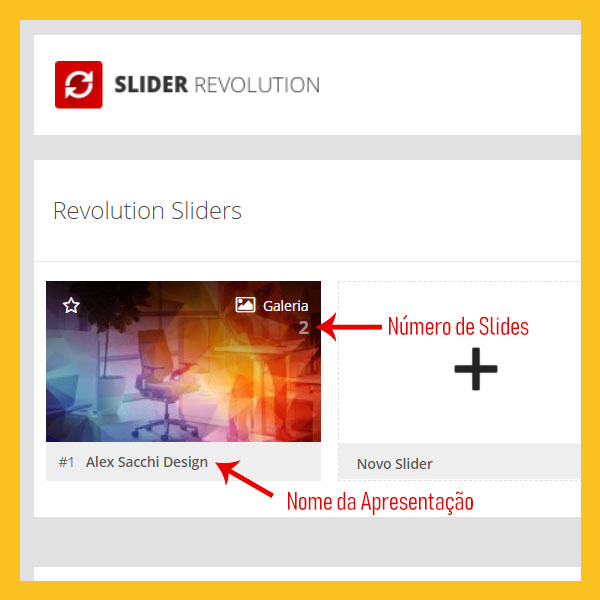
Na área “Revolution Sliders” estão as apresentações disponíveis no seu site. É possível criar diferentes apresentações clicando no botão “+Novo slider”, porém no exemplo deste tutorial iremos editar um Slider já pronto.

Como podemos ver na imagem, o nome da apresentação que iremos editar é “Alex Sacchi Design” e ela possui “2” slides. Para começar, vamos clicar sobre o nome da apresentação que queremos editar.
3)
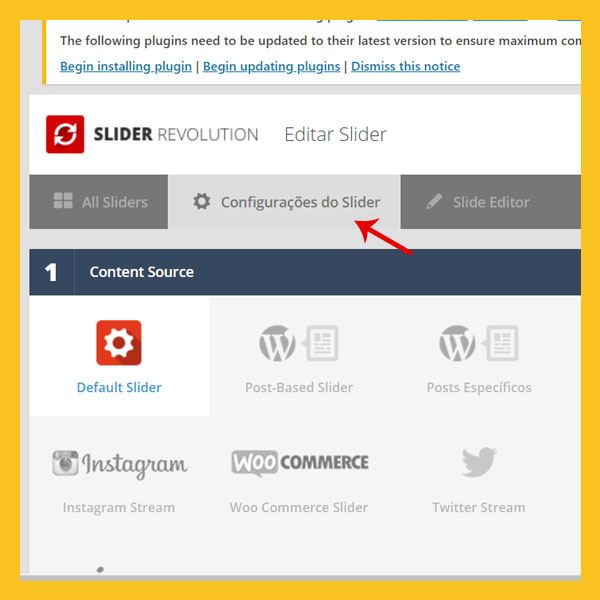
Na área “Configurações do slide” podemos definir um nome e o tamanho do slide. No tutorial não iremos entrar nesses detalhes.

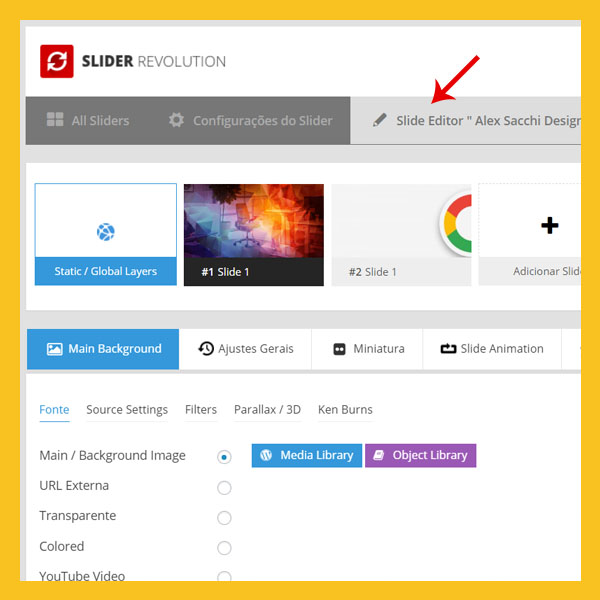
Na aba seguinte encontra-se o “Editor de Slides” / “Slide editor“

Esta é a página do editor de slides. Na parte superior estão os 2 tempos do slide conforme pudemos ver no item anterior. Os slides ativos estão indicados por indicados por #1 e #2.
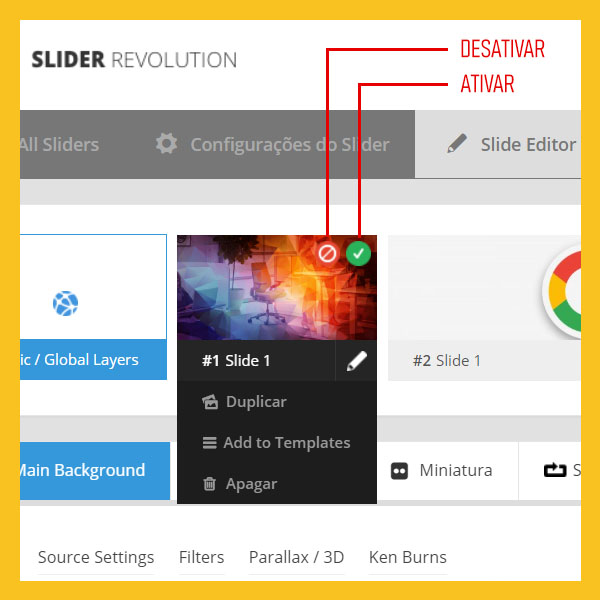
Ao passar o cursor do mouse sobre cada slide é possível determinar se aquele slide específico irá aparecer na apresentação ou não. Para deixar o slide ativo clique no ícone verde e para desativá-lo selecione o ícone vermelho.

É possível ativar ou desativar um slide a qualquer momento. Isso pode ser útil no caso de uma promoção ou chamada que ocorre de tempos em tempos, como dia das mães ou Natal. Podemos também selecionar a ordem de aparição de cada slide segurando o clique sobre um slide e arrastando ele para a posição desejada.
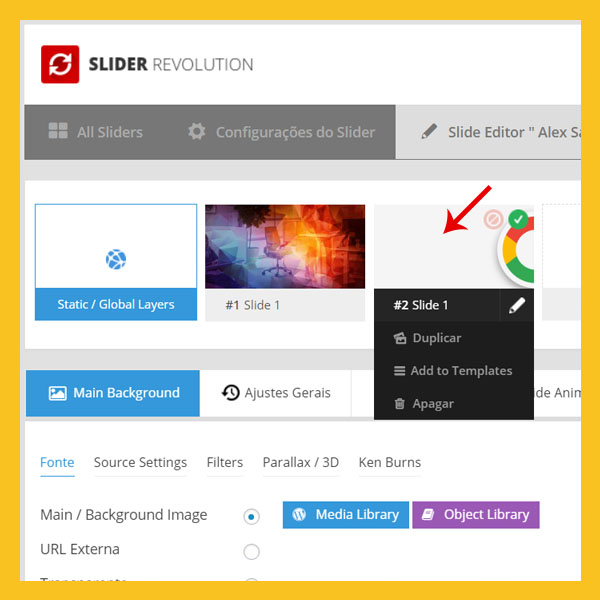
4)
O próximo passo é escolher qual slide iremos editar. Neste tutorial selecionaremos o segundo slide da sequência.

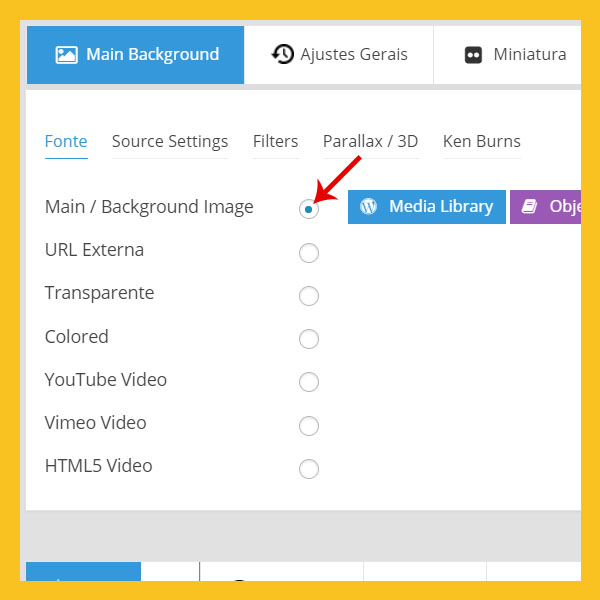
5)
No menu abaixo, na aba “Main Background” podemos escolher a imagem que aparecerá no fundo do slide. Para adicionar uma imagem basta selecionar a opção “Main/Backgorund Image” e clicar no botão “Media Library”.

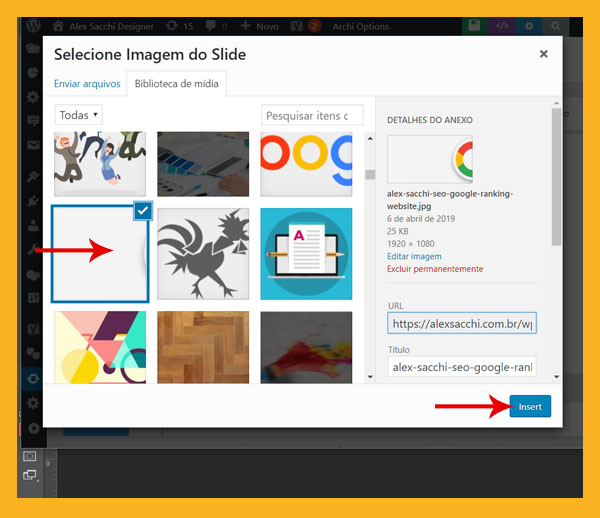
Aqui podemos selecionar uma imagem da biblioteca do site ou adicionar uma nova imagem clicando em “Enviar Arquivos”. Após selecionar a imagem clique em “Insert“.

Selecionando um dos outros itens abaixo é possível escolher outras opções de fundo do slide, como por exemplo um fundo transparente, uma cor sólida ou um vídeo de fundo.
6)
Rolando a página um pouco abaixo podemos ver a pré-visualização do Slide. Agora precisamos adicionar alguns elementos como os textos e imagens que aparecerão por cima do fundo selecionado. Para isso, iremos para o menu abaixo.
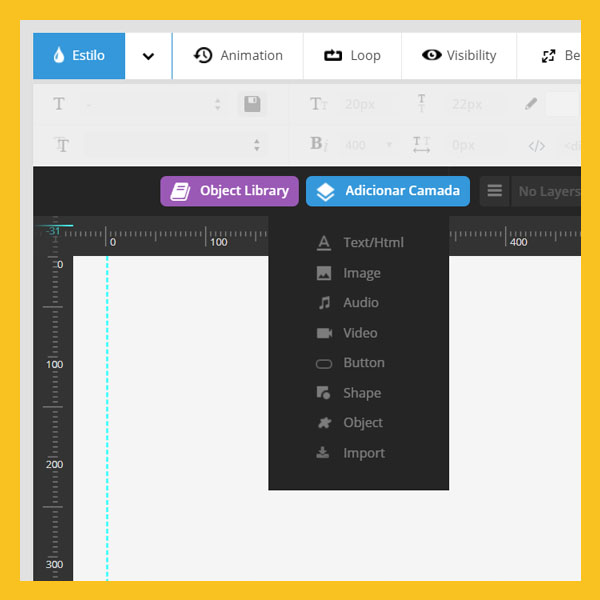
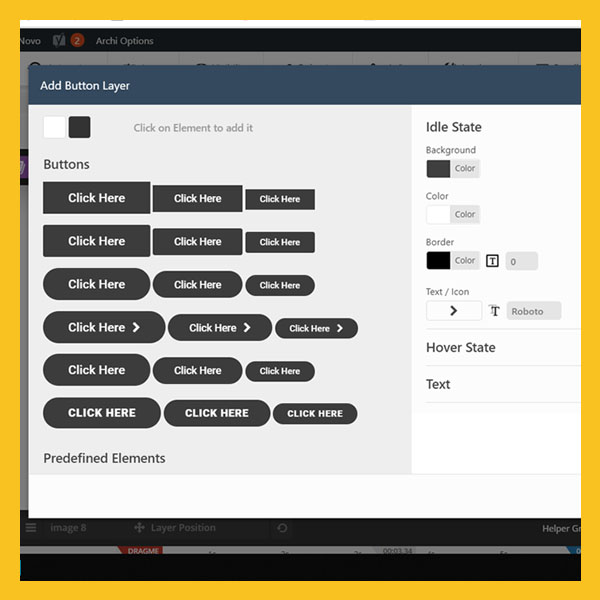
Para adicionar um novo elemento clique em “Adicionar Camada”.

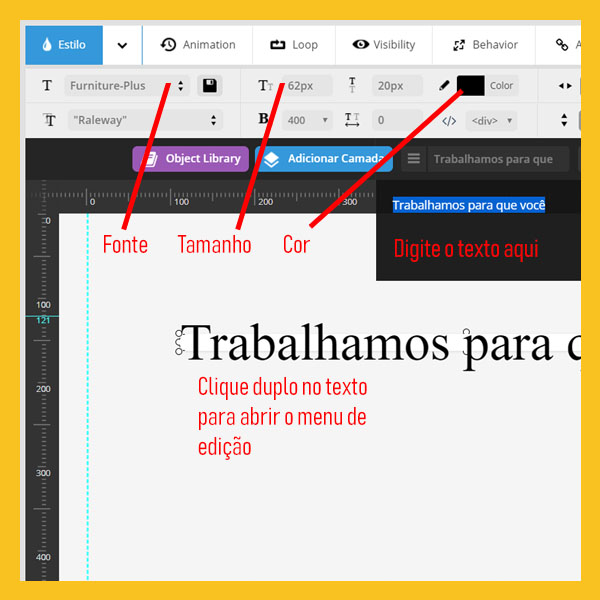
Text: Insere um texto ou título. É possível alterar a fonte, tamanho e cor do texto no menu “Estilo”. Para alterar a posição do texto basta arrastá-lo para o local desejado do slide.

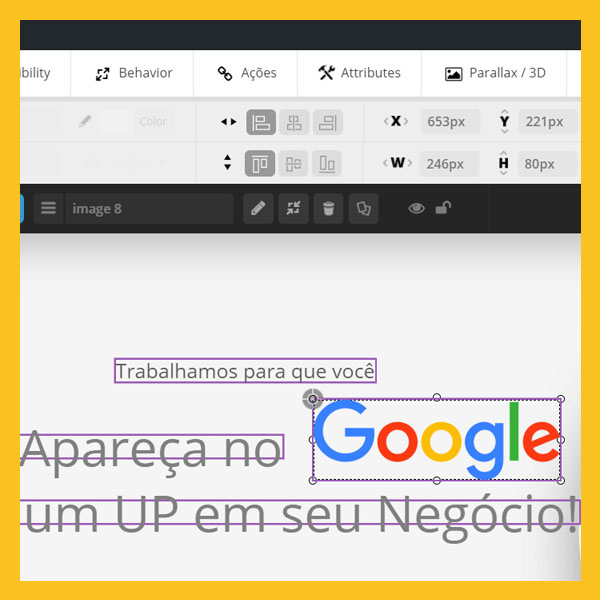
Image: Insere uma imagem. Como estamos trabalhando com camadas, é recomendado que a imagem inserida esteja em formato PNG, com fundo recortado.

*Neste exemplo, a palavra Google que inserimos aqui é uma imagem recortada!
Button: Insere um botão. É possível selecionar um dos modelos já definidos ou criar um botão personalizado utilizando o menu à direita. Com o botão posicionado no slide é possível alterar o texto clicando duas vezes sobre ele.

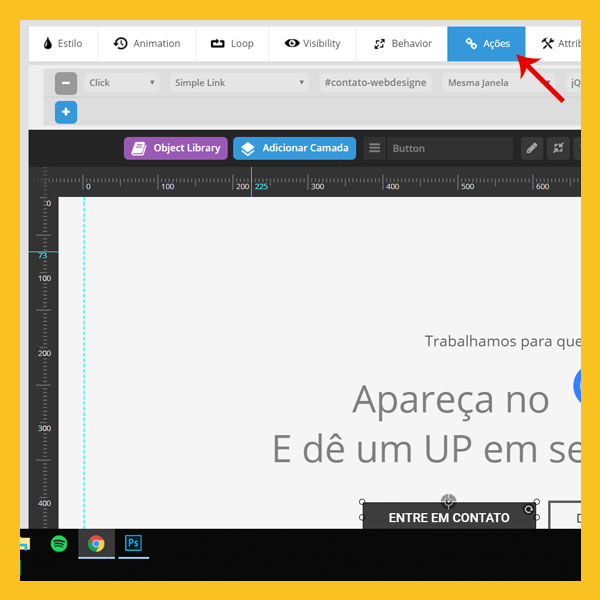
Após adicionar o botão é preciso definir o que acontecerá ao clicar nele.
Com o botão selecionado, clique no menu “Ações” e selecione “+”. Procure as opções “click” e “simple link”. Na área “Link Url” digite ou cole o endereço para o qual o botão irá direcionar.

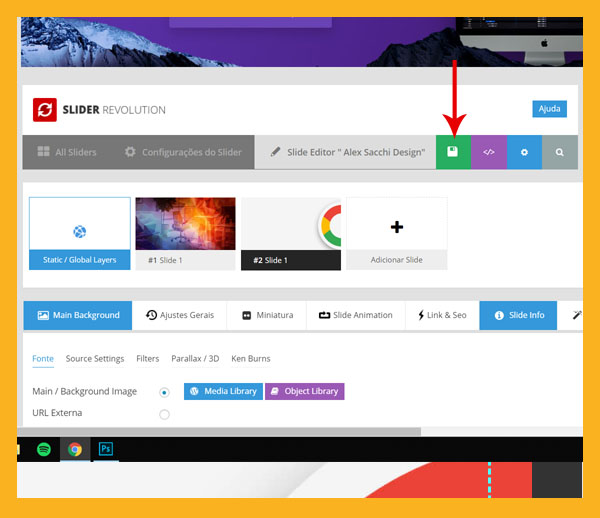
7)
Para confirmar as alterações realizadas, basta localizar no menu superior o ícone com o disquete e clicar em “Save Slide”.

8)
Com um pouco mais de prática você pode selecionar diferentes transições e até mesmo criar animações para os elementos do seu slide.
Caso queira saber mais assista o vídeo: https://www.youtube.com/watch?v=5dM4MOUeus4

Um Slider bonito e bem resolvido faz toda a diferença, porém não podemos deixar de lado a usabilidade. Evite utilizar vídeos e imagens grandes que podem afetar o tempo de carregamento do seu site. Lembre-se que hoje em dia muitos usuários utilizam plataformas mobile com planos de dados limitados.
Para mais informações sobre o Slider Revolution acesse: https://www.youtube.com/watch?v=MSewY2VdTa8