O WooCommerce é uma plataforma de e-commerce muito comum nas lojas online no Brasil. Nesse post nós vamos te mostrar, passo a passo, como habilitar a Carteira Digital (Express Checkout) nessa plataforma.
Essa integração é simples, você fará em poucos minutos, seguindo os passos abaixo.
1. Inicie a Integração da Carteira Digital (Express Checkout)
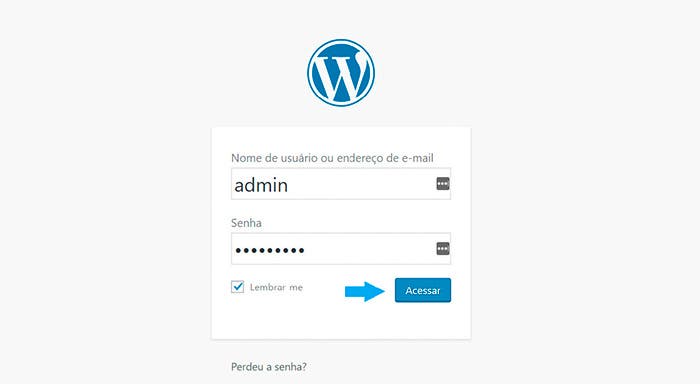
Para poder habilitar o pagamento com a Carteira Digital (Express Checkout) na sua loja WooCommerce, primeiramente você deverá entrar no painel administrativo de sua loja. Para acessá-lo, supondo que o endereço virtual da sua loja seja www.sualoja.com.br, basta você digitar o endereço www.sualoja.com.br/wp-admin. Aparecerá uma tela de login para digitar o seu usuário e sua senha.

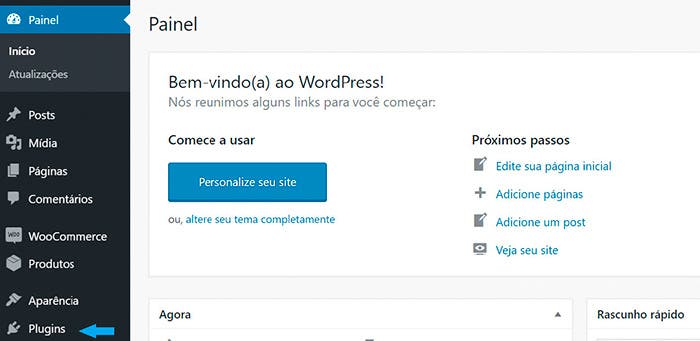
Figura 01 – Acesse o painel administrativo de sua loja. Você deverá acessar a aba de plug-ins da sua loja WooCommerce, para isso, você deverá passar o mouse em cima da opção “Plugins”, localizada no menu do lado esquerdo da sua tela;

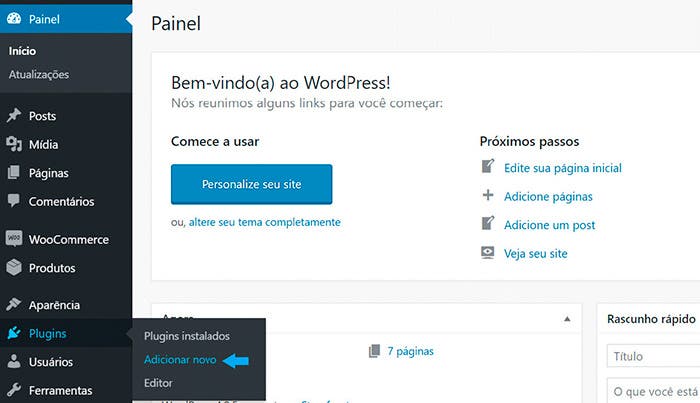
Figura 02 – Passe o mouse em cima da opção “Plugins” no menuClique na opção “Adicionar Novo”;

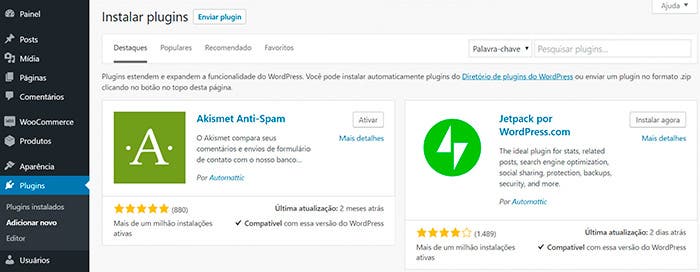
Figura 03 – Clique na opção “Adicionar novo”Será exibida então uma página com os plugins disponíveis para sua loja.

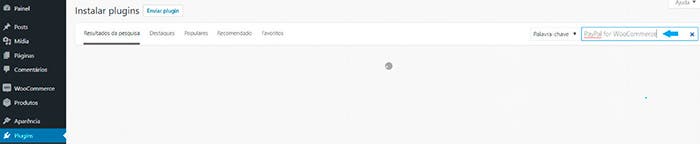
Figura 04 – Página com os plugins disponíveis para a sua loja.Digite “PayPal for WooCommerce” na barra de pesquisa, para localizar o novo plugin.

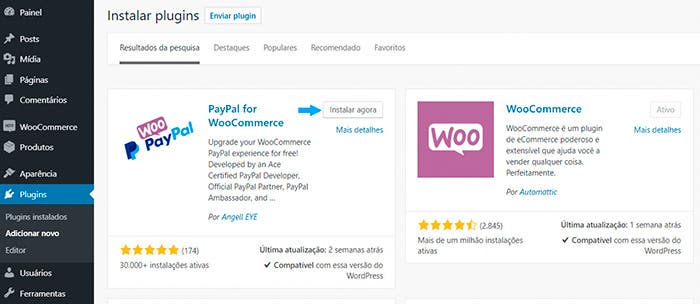
Figura 05 – Digite “PayPal for WooCommerce” na barra de pesquisa.Aparecerá um resultado com o nome “PayPal for WooCommerce” .
Clique na opção “Instalar Agora”

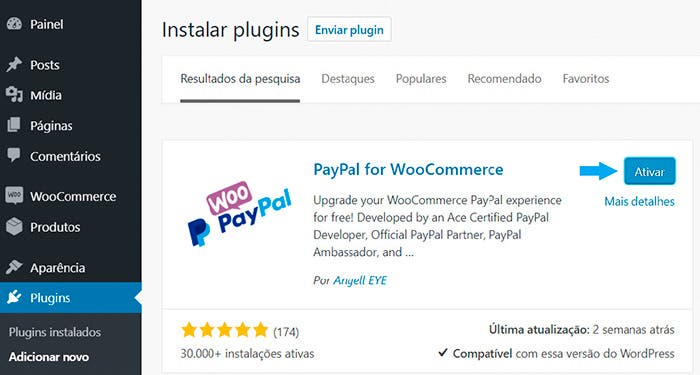
Figura 06 – Clique em “Instalar agora”O WooCommerce irá instalar o plugin do “PayPal for WooCommerce” e em seguida você deverá clicar no botão “Ativar”.

Figura 07 – Clique no botão “Ativar”
2. Crie suas credenciais da Carteira Digital (Express CheckOut)
![]() As credenciais de API são dados de sua conta PayPal necessários para que a sua loja online se comunique com o PayPal para receber o dinheiro referente a uma venda. As informações que iremos instruir a como extrair são: Nome do usuário da API; Senha da API e Assinatura.O primeiro passo é abrir uma nova aba no seu navegador, porém mantendo a de WooCommerce aberta. Acesse a sua conta em www.paypal.com.br.
As credenciais de API são dados de sua conta PayPal necessários para que a sua loja online se comunique com o PayPal para receber o dinheiro referente a uma venda. As informações que iremos instruir a como extrair são: Nome do usuário da API; Senha da API e Assinatura.O primeiro passo é abrir uma nova aba no seu navegador, porém mantendo a de WooCommerce aberta. Acesse a sua conta em www.paypal.com.br.
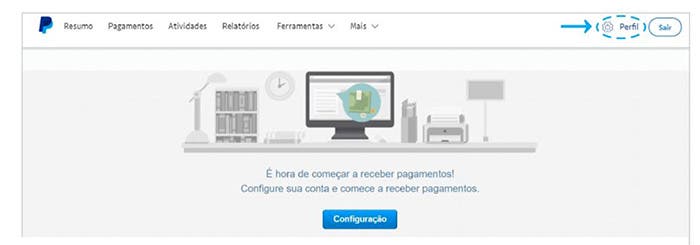
No site do PayPal, clique na opção “Perfil”, localizada no canto superior direito da página.

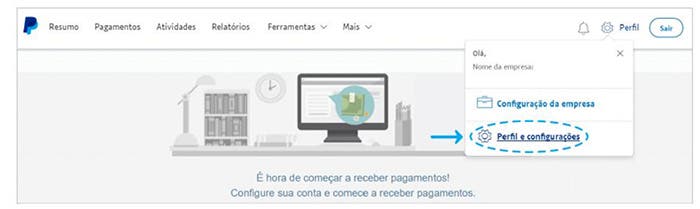
Figura 08 – Acesse seu perfil, na página do PayPalClique na opção “Perfil e configurações”.

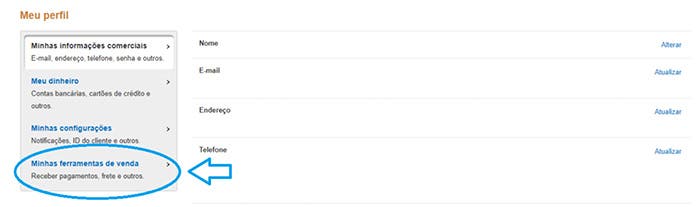
Figura 09 – Clique na opção “Perfil e configurações”Em seguida, clique na opção “Minhas ferramentas de vendas”.

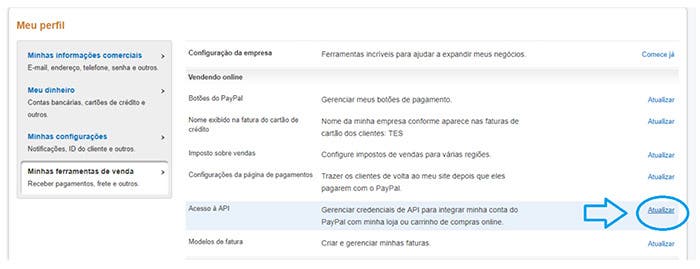
Figura 10 – Clique na opção “Minhas ferramentas de vendas”Clique na opção “Atualizar”, que está localizada na aba “Acesso à API”.

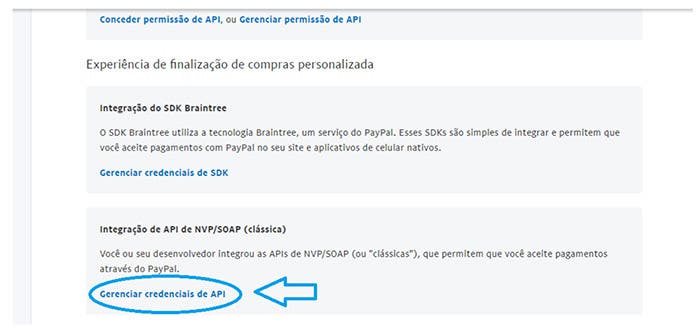
Figura 11 – Atualize a opção “Acesso à API”Clique na opção “Gerenciar credenciais de API”, abaixo de Integração de API de NVP/SOAP (clássica).

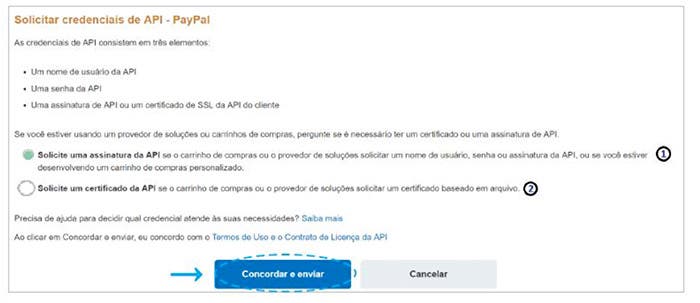
Figura 12 – Clique na opção “Gerenciar credenciais de API”A WooCommerce solicita que sejam criadas credenciais do tipo assinatura, dessa forma, selecione a opção “Solicite uma assinatura de API” (1) e, em seguida, “Concordar e enviar”.

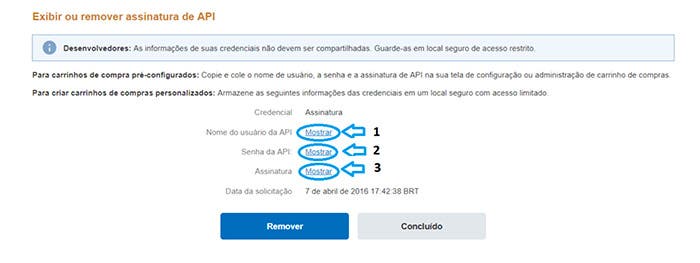
Figura 13 – Escolha a opção “Assinatura” e clique na opção “Concordar e enviar”Você já poderá exibir as suas credenciais imediatamente. Estarão disponíveis 3 informações: Nome do usuário da API (1), Senha da API (2) e Assinatura (3).
Elas serão utilizadas em passos futuros nesse manual, de forma que é importante manter a aba aberta para consulta.

Figura 14 – Escolha qual informação você deseja acessar
3. Finalize a configuração da Carteira Digital (Express CheckOut)
Mantenha a aba do PayPal aberta e retorne à aba com o menu de plugins da WooCommerce aberto.
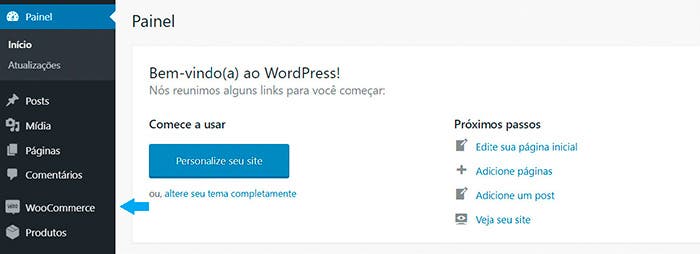
Como primeiro passo, você deverá passar o mouse em cima da opção “WooCommerce”, localizada no menu do lado esquerdo de sua tela.

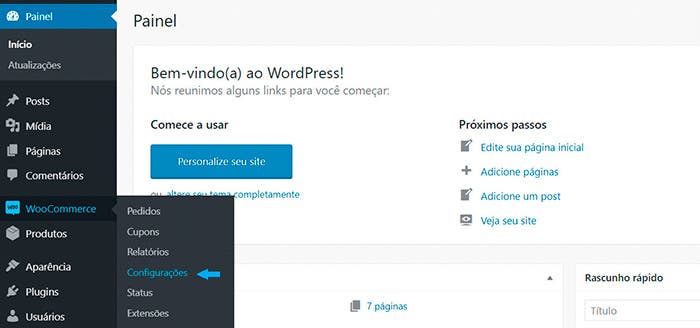
Figura 15 – Passe o mouse em cima da opção “WooCommerce” no menuClique na opção “Configurações”.

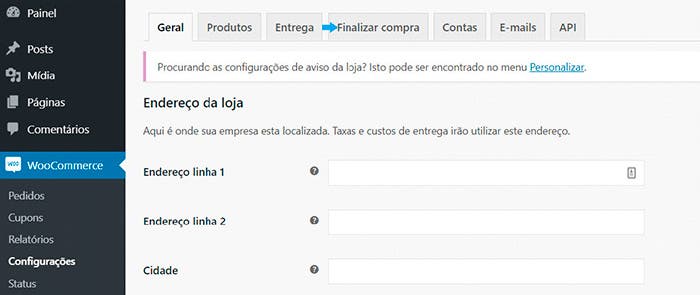
Figura 16 – Clique na opção “Configurações”Será exibida uma página com as configurações da sua loja online. Clique na opção “Finalizar compra”, localizada no topo dessa página.

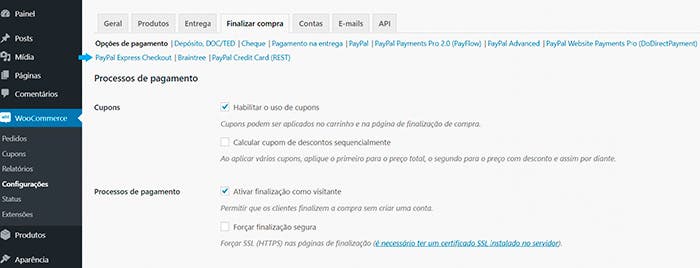
Figura 17 – Clique no menu superior direito em “Finalizar compra”.Clique no item “PayPal Express Checkout”, que está em azul, localizado logo abaixo do menu superior;

Figura 18 – Clique no menu superior direito em “PayPal Express Checkout”.A tela seguinte mostrará as opções de configuração do seu plugin “PayPal for WooCommerce”. Nos passos seguintes vamos aprender a preencher cada uma das opções de configuração;

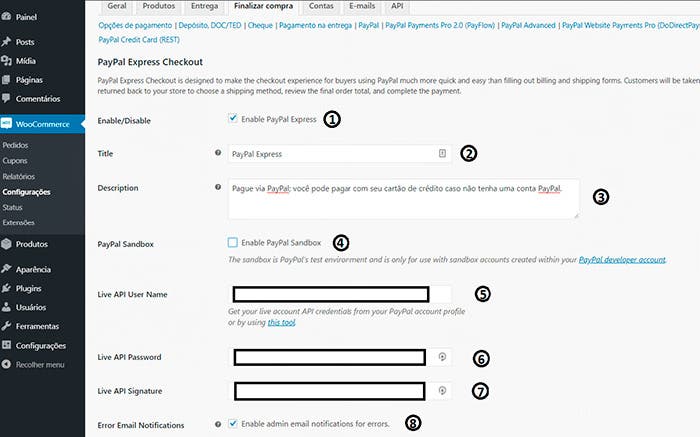
Figura 19 – Configurando as primeiras opções
- Enabled/Disabled: Esta opção deve estar selecionada;
- Caso queira, você pode alterar o título do meio de pagamento, na opção “Title”;
- Description (ou “Descrição”, em português): Altere esse campo para “Pague via PayPal”
- A opção Enable PayPal Sandbox (ou “Habilitar PayPal Sandbox”, em português) deverá estar
DESABILITADA para que você possa receber seus pagamentos na sua conta PayPal; Caso você seja desenvolvedor e queira realizar testes de integração, você poderá habilitar a opção Enable PayPal Sandbox (4) e utilizar as credenciais de uma conta Sandbox para testes. Utilize o site developer.paypal.com.
Caso você seja desenvolvedor e queira realizar testes de integração, você poderá habilitar a opção Enable PayPal Sandbox (4) e utilizar as credenciais de uma conta Sandbox para testes. Utilize o site developer.paypal.com. - No campo “Live API User Name”: Você irá configurar o valor “Nome do usuário da API” das suas credenciais abertas na aba com PayPal (ex: Fig. 39 marcada com 1);
- No campo “Live API Password”: você irá configurar o valor “Senha da API” das suas credenciais abertas na aba com PayPal (ex: fig. 39 marcada com 2);
- Na opção “Live API Signature”: você irá configurar o valor “Assinatura” das suas credenciais abertas na aba com PayPal (ex: fig.39 marcada com 3);
- Você pode optar por receber e-mails do administrador em caso de erro, habilitando esse campo.
Agora temos outras configurações a serem realizadas no seu plugin. Veja abaixo cada uma delas:

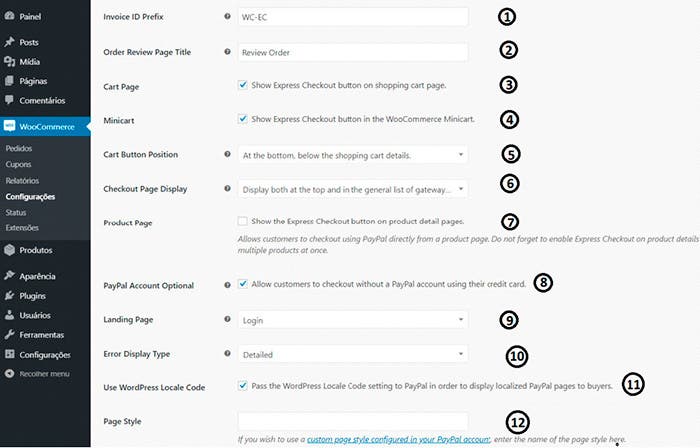
Figura 20 – Mais algumas configurações
- No campo “Invoice ID Prefix”, você deve configurar um prefixo para saber de qual loja veio o pedido na sua conta PayPal. Este campo é opcional;
- Em “Order Review Page Title”, você deve configurar um título para a página de revisão de pedido. Este campo é opcional;
- Habilite a opção “Cart page” caso você deseja habilitar o botão da Carteira Digital (Express Checkout) na página do carrinho. Este campo é opcional;
- Habilite a opção “Minicart” se você deseja habilitar o botão da Carteira Digital (Express Checkout) no mini carrinho do WooCommerce. Este campo é opcional;
- Em “Cart Button Position”, você poderá definir a posição do botão da Carteira Digital (Express Checkout) no carrinho. Por padrão, ela está na parte inferior, abaixo dos detalhes do carrinho de compras “at the bottom, below the shopping cart details”;
- Em “Checkout Page Display”, você poderá definir a posição da Carteira Digital (Express Checkout) na página de checkout. Por padrão, deixe ativa a opção “Display both at the top and in the general list of gateways on the checkout page. ”
- Habilite a opção “Product Page” caso queira mostrar o botão da Carteira Digital (Express Checkout) na página de detalhes do produto.
- A opção “PayPal Account Optional” não está disponível para o Brasil.
- Na opção “Landing Page”, selecione a opção “Login”.
- Na opção “Error Display Type”, você define qual o tipo de erro que será exibido em caso de falha. Por padrão, a opção escolhida é “Detailed” (ou “detalhado”, em português).
- Deixe a opção “Use WordPress Locale Code” habilitada.
- A opção “Page Style” não está disponível para o Brasil.
Temos mais algumas configurações que podemos realizar para deixar o botão da Carteira Digital (Express Checkout) ainda mais customizado.

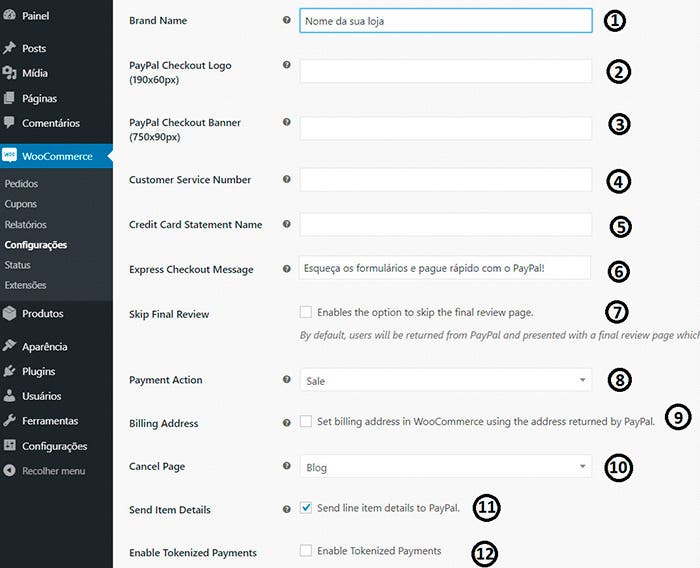
Figura 21 – Mais algumas configurações
- Na opção “Brand Name”, você definirá o nome da sua loja;
- Na opção “PayPal Checkout Logo”, você poder definir o endereço web da imagem que seja a marca da sua loja, no tamanho 190x60px, para que apareça na página do PayPal no momento da finalização da compra do seu cliente. (O endereço dessa imagem deve estar em ambiente seguro “https”. Exemplo: “https://sualoja.com.br/imagem/logo.jpg”);
- Na opção “PayPal Checkout Banner”, você definirá o endereço web de uma imagem tipo “banner” com tamanho 750×90 pixels, que apareça na página do PayPal no momento da finalização da compra do seu cliente. (o endereço dessa imagem deve estar em ambiente seguro “https”. Exemplo: “https://sualoja.com.br/imagem/banner.png”);
- Na opção “Customer Service Number”, você poderá colocar o número de telefone do seu serviço de atendimento ao cliente;
- Na opção “Credit Card Statement Name”, você poderá definir o nome que aparecerá na fatura do cartão de crédito do seu cliente;
- Na opção “Express Checkout Message”, você poderá definir uma mensagem para a Carteira Digital (Express Checkout). Essa mensagem aparece no topo da página de checkout da sua loja próximo ao botão do PayPal Express Checkout. A tradução da mensagem padrão é “Esqueça os formulários e pague rápido com o PayPal”;
- Mantenha a opção “Skip Final Review” desabilitada;
- Mantenha a opção “Sale” em “Payment Action” para que o PayPal processe o pagamento de vendas na sua loja;
- Habilite a opção “Billing Adress” caso queira que o PayPal retorne o endereço de cobrança do seu cliente;
- Em “Cancel Page”, você poderá definir qual página da sua loja será exibida quando o seu cliente clicar no link de “cancelar” na página do PayPal;
- Habilite a opção “Send Item Details” para enviar os dados dos itens comprados pelo seu cliente para a tela da Carteira Digital (Express Checkout) do PayPal;
- Em “Enable Tokenized Payments”, mantenha esta opção desabilitada.
Temos mais algumas configurações que podemos realizar para deixar o botão da Carteira Digital (Express Checkout) ainda mais customizado.

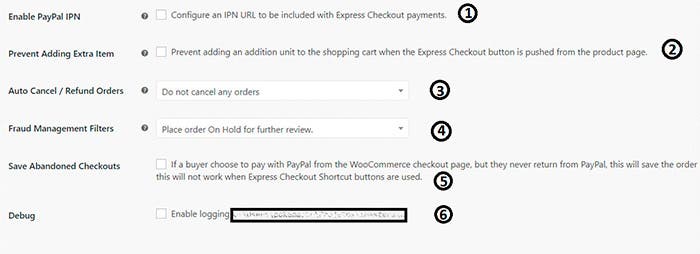
Figura 22 – Mais algumas configuraçõesMantenha as opções de (1) a (6) com os valores padrão. Para finalizar, você poderá também customizar o botão de Express Checkout. Veja abaixo como são essas configurações e como ficará o botão:

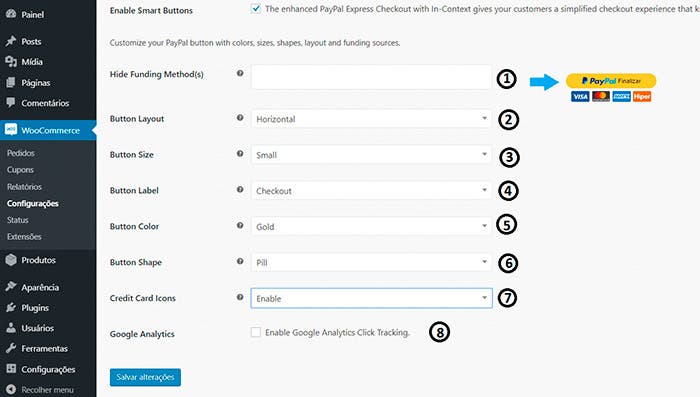
Figura 23 – Customizando o botão de Express Checkout
- Caso queira esconder algum meio de pagamento, você poderá digitá-lo em “Hide Funding Method(s)”;
- Em “Button Layout”, você poderá escolher o tipo de layout do botão;
- Em “Button Size”, você poderá escolher o tamanho do botão;
- Em “Button Label”, você poderá escolher o que será escrito no botão;
- Em “Button Color”, você poderá escolher a cor do botão;
- Em “Button Shape”, você poderá escolher a forma do botão;
- Deixe a opção “Credit Card Icons” habilitada;
- Em “Google Analytics”, você poderá habilitar a utilização do Google Analytics para verificar o comportamento dos cliques no seu botão.
Finalizado as configurações, você deverá clicar em “Salvar Alterações”.
4. Confira se a integração está ativa em seu site
Para validar se o módulo foi corretamente habilitado na sua loja, você deverá simular uma compra e verificar se, no carrinho de compras, aparecerá a opção de “PayPal Express” em “MÉTODO DE PAGAMENTO”. Faça o teste.

Figura 24 – Tela com as informações de suas credenciais PayPal
Fonte: https://www.paypal.com/br/webapps/mpp/merchant-integration/solution/ecommerce-platform/woocommerce
A equipe Alex Sacchi agradece sua atenção