Uma das grandes vantagens que o WordPress oferece é a possibilidade de administrar e alterar o conteúdo de uma página de maneira prática e intuitiva sem a necessidade de mexer com programação ou códigos. Neste tutorial iremos aprender o básico sobre a edição de uma página.
1 )
Primeiramente precisamos encontrar a página no diretório do site. No menu lateral à esquerda, procure a opção “Páginas” e em seguida “Todas as páginas”.

2)
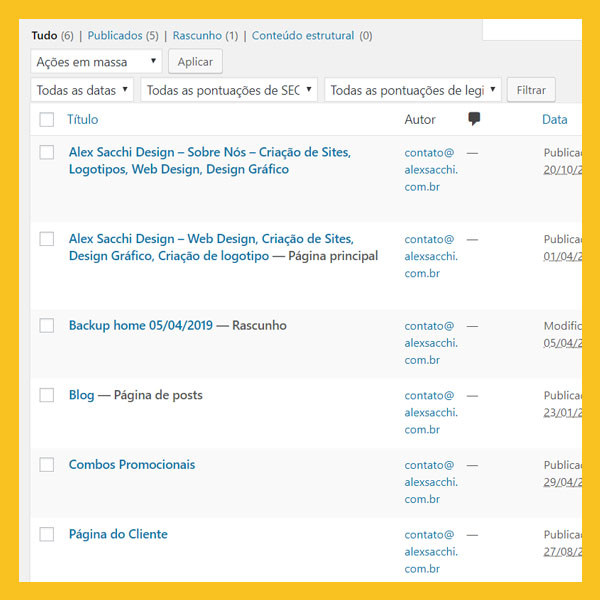
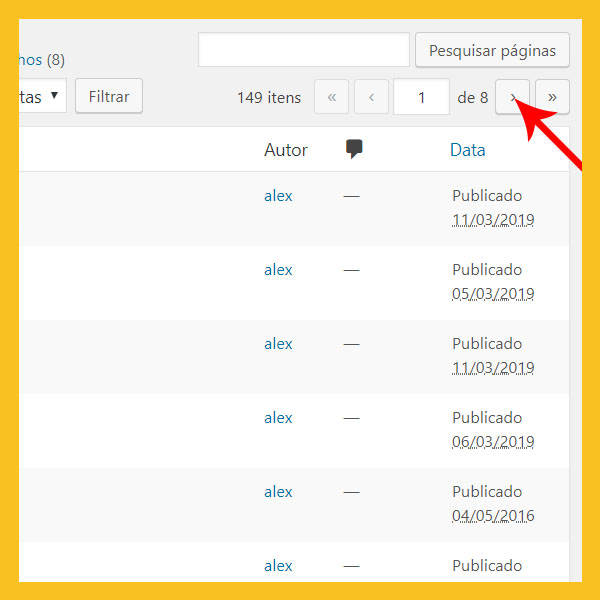
Neste diretório temos acesso a todas as páginas do site.

Caso o site possua muitas páginas é possível buscar uma página utilizando as setas de navegação ou buscando a página pelo seu nome através da pesquisa.

3)
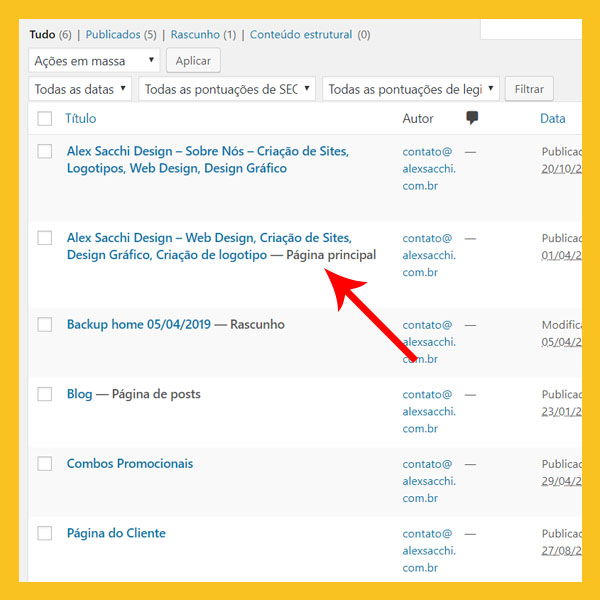
Neste tutorial iremos editar a página principal do nosso site. A página principal é a página inicial que aparece quando abrimos o site. Na lista do diretório de páginas ela aparece com os dizeres “Página principal” em frente ao nome.

4)
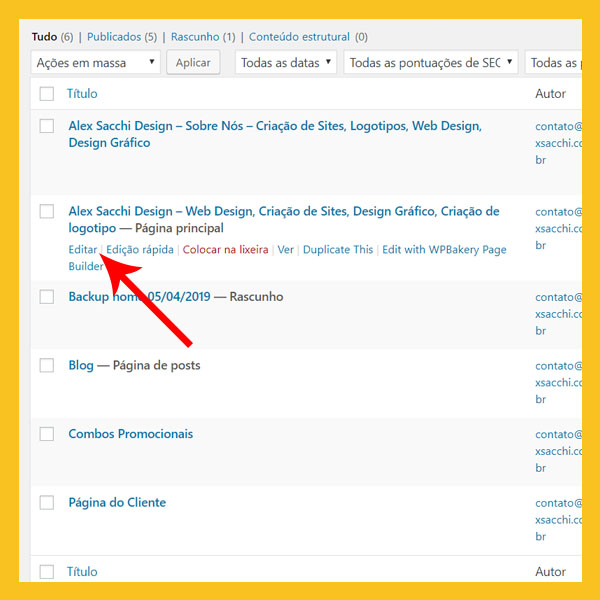
Ao passar o mouse por cima do nome da página é possível visualizar o menu de opções. Selecione “Editar”.

5)
Agora precisamos localizar o conteúdo que iremos editar.
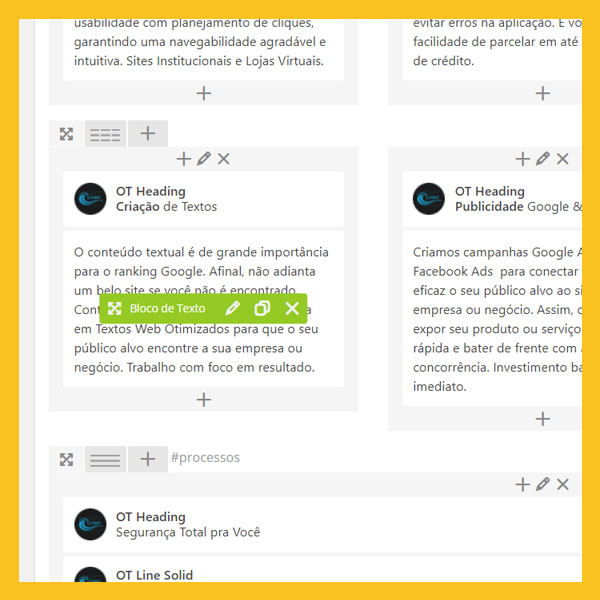
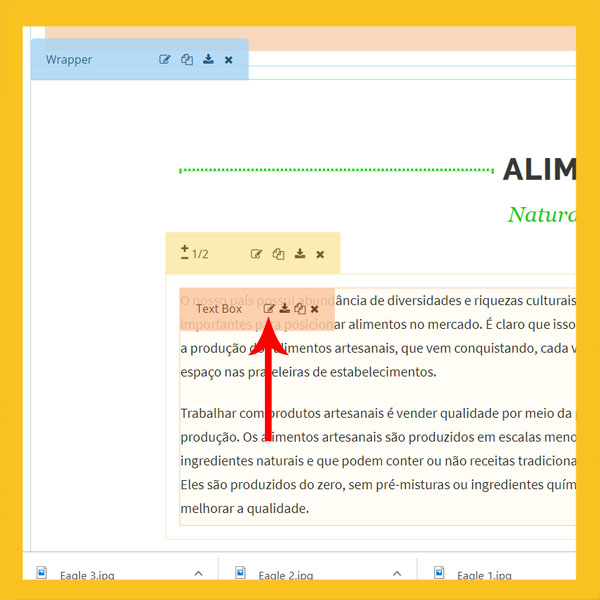
Os nossos sites utilizam um construtor de página (page builder) que pode apresentar uma interface diferente dependendo da versão ou do tema do site. Repare que mesmo com estruturas diferentes é fácil localizar o conteúdo dentro da estrutura montada. Veja nas imagens dois exemplos de sites construídos com diferentes page builders.

*Exemplo 1

*Exemplo 2
6)
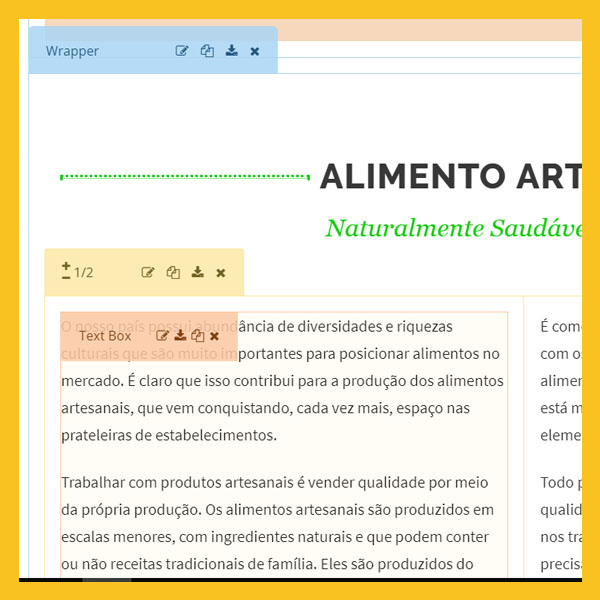
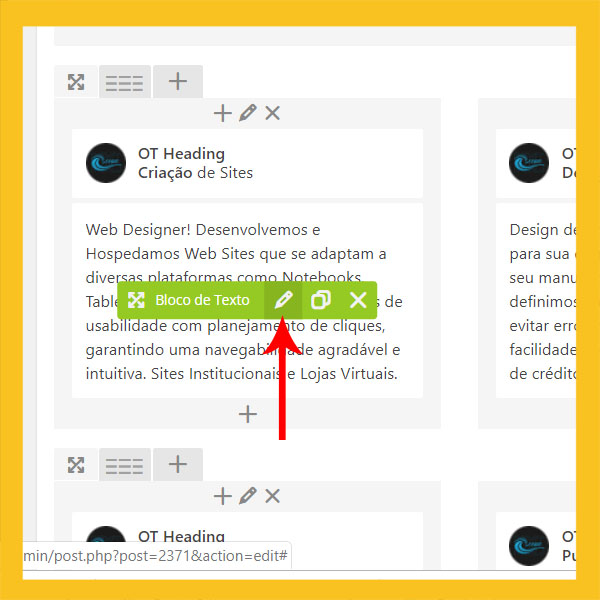
Se observarmos bem, este site é dividido em caixas. Neste tema as caixas de cor azul (wrapper) e amarela (coluna) são responsáveis pela estrutura do site e demandam conhecimento um pouco mais avançado para serem manipuladas. Já as caixas de coloração alaranjada (widget) englobam o conteúdo do site. Ao passar o mouse por cima de um conteúdo é possível visualizar o menu de edição, indicado por um ícone de lápis. Neste tutorial iremos editar parte de um texto da página.

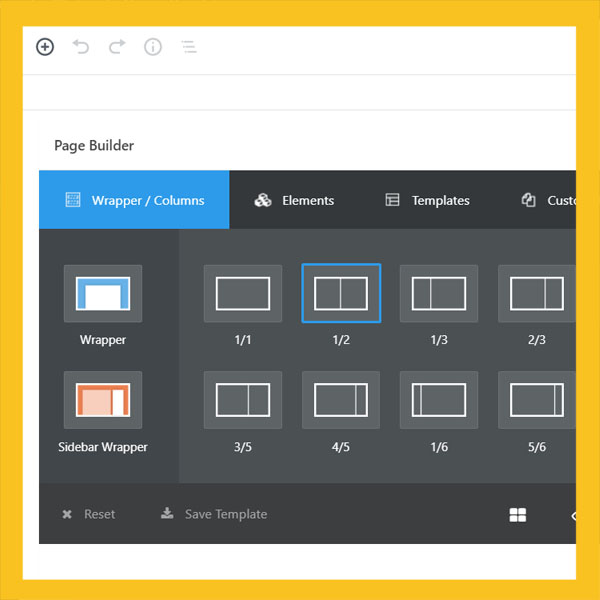
Já neste outro tema, a estrutura do site está dentro das caixas cinzas e o elemento de texto está na caixa verde. Perceba que mesmo assim ainda é fácil identificar cada elemento, apenas passando o cursor do mouse sobre eles.

7)
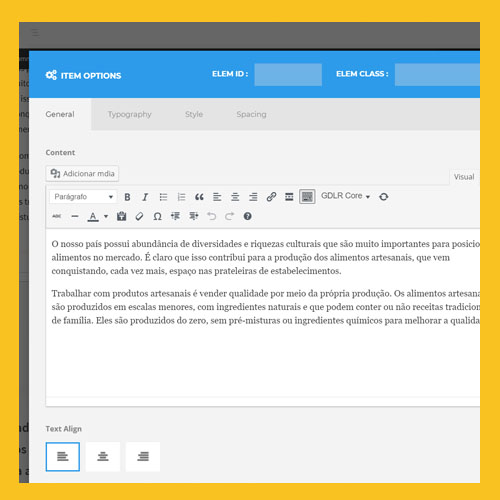
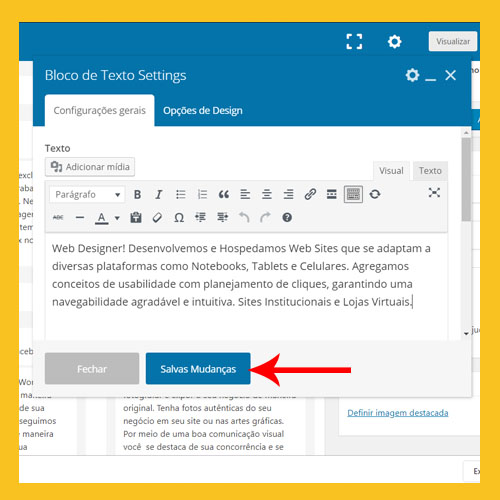
Ao clicar no ícone com o lápis, um menu de edição se abrirá. Aqui é possível localizar o texto que queremos alterar. Só precisamos substituir o conteúdo na caixa de texto e confirmar a edição clicando no botão “Save / Salvar” que aparece ao fim do menu.
A aparência dos menus pode variar de acordo com o tema, podendo apresentar diferentes formas, dependendo do elemento que iremos editar. Veja o mesmo menu em dois temas diferentes:

*Exemplo 1

*Exemplo 2
8)
Ao finalizar a edição, clique no botão “Atualizar” no menu superior da página para confirmar as alterações feitas.
Uma vez feitas as alterações, não é possível voltar para um ponto anterior a não ser que uma cópia da página tenha sido feita anteriormente.

9)
Além de editar uma página é possível, também, criar novas páginas para o site. O processo de criação de uma página exige conhecimento um pouco mais avançado de WordPress.
Podemos criar uma nova página, utilizando o menu lateral “Páginas” e em seguida clicar em “Adicionar nova”.

10)
Utilizando o page builder é possível criar diferentes layouts.

Neste tutorial você aprendeu o básico para editar elementos de uma página. Lembre-se que os textos e o conteúdo de um site são criados e otimizados para o espaço determinado pelo layout. Substituir textos com poucas palavras por textos maiores, e vice-versa, provavelmente irá quebrar a diagramação do site, podendo deformar ou desalinhar a página. Caso você ainda não esteja familiarizado com o WordPress recomendamos que somente alterações pontuais, como por exemplo um de endereço ou telefone, sejam feitas.