Você já acessou um website e teve dificuldade em navegar ou acessar certas ferramentas? Para pessoas com deficiência essa é uma experiência recorrente.
Atualmente no Brasil, cerca de 17,9 Milhões indivíduos têm alguma forma de deficiência, isso representa 8,4% da população atual. Com o crescimento da internet em diferentes áreas da sociedade – seja entretenimento, educação, comércio ou até órgãos governamentais – a acessibilidade passou a ser um principio cada vez mais importante dentro do universo virtual.

Em web design, acessibilidade, usabilidade e inclusão se tornaram três conceitos essenciais para criar uma experiência de usuário positiva, garantindo que todos tenham uma navegação sem obstáculos.
Acessibilidade refere-se ao design de sites e conteúdo digital que seja de fácil uso e navegação para pessoas com deficiência. Isso pode incluir tornar o texto fácil de ler, fornecer texto alternativo para imagens e garantir que a navegação seja simples e intuitiva.
Usabilidade refere-se ao design de sites e conteúdo digital de uma maneira fácil de usar e entender para todos os usuários. Isso pode incluir garantir que o conteúdo seja bem organizado e fácil de navegar, usando linguagem clara e instruções simples e garantindo que as páginas carreguem rapidamente e funcionem corretamente.
Inclusão refere-se ao design de sites e conteúdo digital de forma acolhedora e respeitosa para todos os usuários, independentemente de suas habilidades. Isso pode incluir garantir que o conteúdo seja acessível e fácil de usar para pessoas com deficiência, bem como projetar com diversidade e sensibilidade cultural em mente.
Para aplicar esses conceitos também é importante levar em conta 4 pilares que devem ser levados em consideração na hora de projetar o seu site. Antes de eu te apresentar quais esses pontos são, é importante que você saiba um pouco sobre a terminologia que será utilizada nesse artigo:
Conteúdo da Web – refere-se a qualquer parte de um site, incluindo texto, imagens, formulários e multimídia, bem como qualquer anotação no código, scripts, aplicativos e outros.
Agentes de usuário – software que as pessoas usam para acessar o conteúdo da web, incluindo navegadores gráficos de desktop, navegadores de voz, navegadores de smartphones e tablets, reprodutores multimídia, plug-ins e algumas tecnologias assistivas.
Com isso em mente, voltamos aos 4 pontos, que são:
- Perceptibilidade: Significa que o conteúdo da web deve ser perceptível para todos os usuários, inclusive os que possam ter alguma deficiência ou incapacidade.
- Operabilidade: Significa que todos os usuários possam operar e interagir com a interface, inclusive os que possam ter alguma deficiência ou incapacidade
- Compreensibilidade: Significa que o conteúdo deve ser apresentado de uma forma que seja fácil de compreender inclusive para pessoas que tenham deficiências cognitivas e de aprendizado
- Estabilidade: Significa que o conteúdo deve ser compatível com agentes de usuário atuais e futuros.
E por fim, devermos ter em mente alguns dos diferentes tipos de incapacidade que seu usuário pode ter
Visual: pessoas com deficiências visuais, como baixa visão ou cegueira, pessoas com daltonismo, sensibilidade á luz, astigmatismo, etc.
Auditiva: Pessoas surdas, sensibilidade auditiva, transtorno de processamento auditivo, pessoas com aparelhos auditivos, etc.
Motora: Pessoas com paralisia total ou parcial dos membros, Parkinson, Artrite, pessoas que utilizam próteses, etc.
Cognitiva: Pessoas com Autismo, TDAH, Dislexia, Síndrome de Down, Déficit cognitivo, pessoas neurodivergentes etc.
Agora que você sabe sobre a importância de deixar o seu conteúdo acessível, as terminologias que serão usadas, os 4 pilares da acessibilidade na web e as diferentes incapacidades que seu usuário pode ter, podemos seguir para meios em que podemos implementar esses fatores no seu site.
Como deixar o seu site mais acessível
Perceptibilidade e Interface de Usuário
Alternativas de texto para conteúdos não textuais
É importante apresentar alternativas escritas para conteúdos não textuais como:
- Elementos visuais como imagens, ícones, vetores e gráficos.
- Descrições de dados representados em gráficos, tabelas, diagramas e ilustrações.
- Descrição breve para vídeos, gifs e áudios.
- Descrição e indicadores para elementos de input, output, botões e outros elementos de interface do usuário.
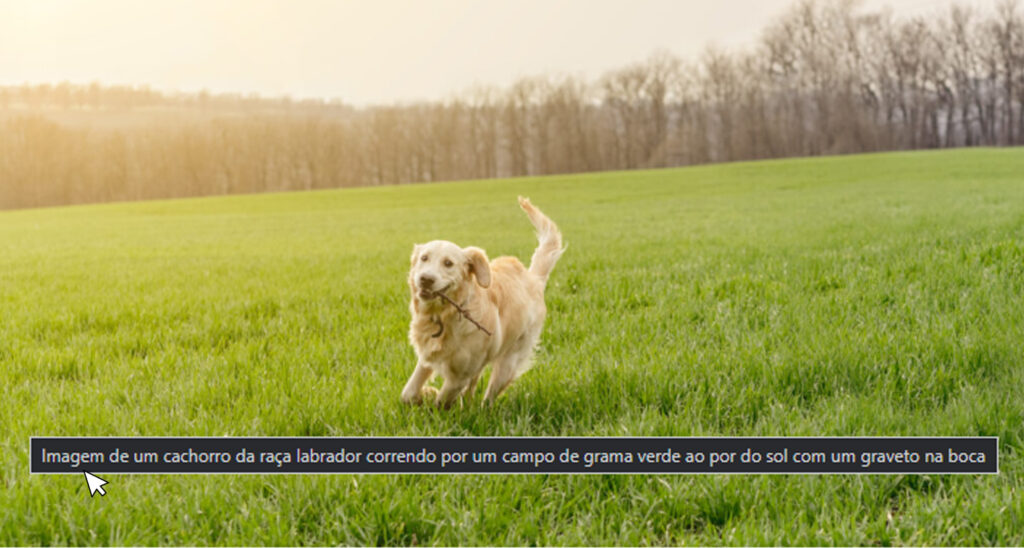
Essas descrições devem transmitir a finalidade da imagem ou da função dentro do contexto apresentado para que ela seja capaz de fornecer uma experiência igualitária. Um exemplo disso em prática seria descrever uma imagem como “Imagem de um cachorro da raça labrador correndo por um campo de grama verde ao por do sol com um graveto na boca” ao invés de simplesmente “imagem de um cachorro” ou também descrever um botão de pesquisa como “Botão de pesquisa” ao invés de “lupa” (que é o ícone usado para indicar botões de pesquisa)
Descrições para conteúdo visual beneficiam diversas pessoas em múltiplos contextos diferentes. Elas podem ser lidas em voz alta por leitores de conteúdo, exibidas em telas de braile, assim como podem ser de uso para pessoas com conexões lentas ou internet limitada que não conseguem carregar elementos visuais.

Legendas e alternativas para multimídia
Legendas e alternativas para multimídia são essenciais para garantir a acessibilidade em conteúdos de áudio e vídeo em websites. Pessoas com deficiência auditiva ou visual precisam de alternativas para poderem compreender o conteúdo dessas mídias, tal como:
- Transcrições de texto e legendas para conteúdo de áudio
- Descrições de áudio, descrevendo detalhes visuais importantes em um vídeo
- Interpretação em língua de sinais
As transcrições de textos devem ser detalhadas e bem escritas, contendo a sequência correta de qualquer informação auditiva ou visual. Essas descrições beneficiam pessoas com deficiências visuais, auditivas e cognitivas mas também pode ser útil para usuários que não têm acesso a alguma saída de áudio ou estão, por exemplo, em um ambiente muito barulhento onde o conteúdo fique inaudível
Conteúdo fácil de ver ou ouvir
O conteúdo deve ser fácil de distinguir uns dos outros seja ele visual ou auditivo. Isso pode ser aplicado como:
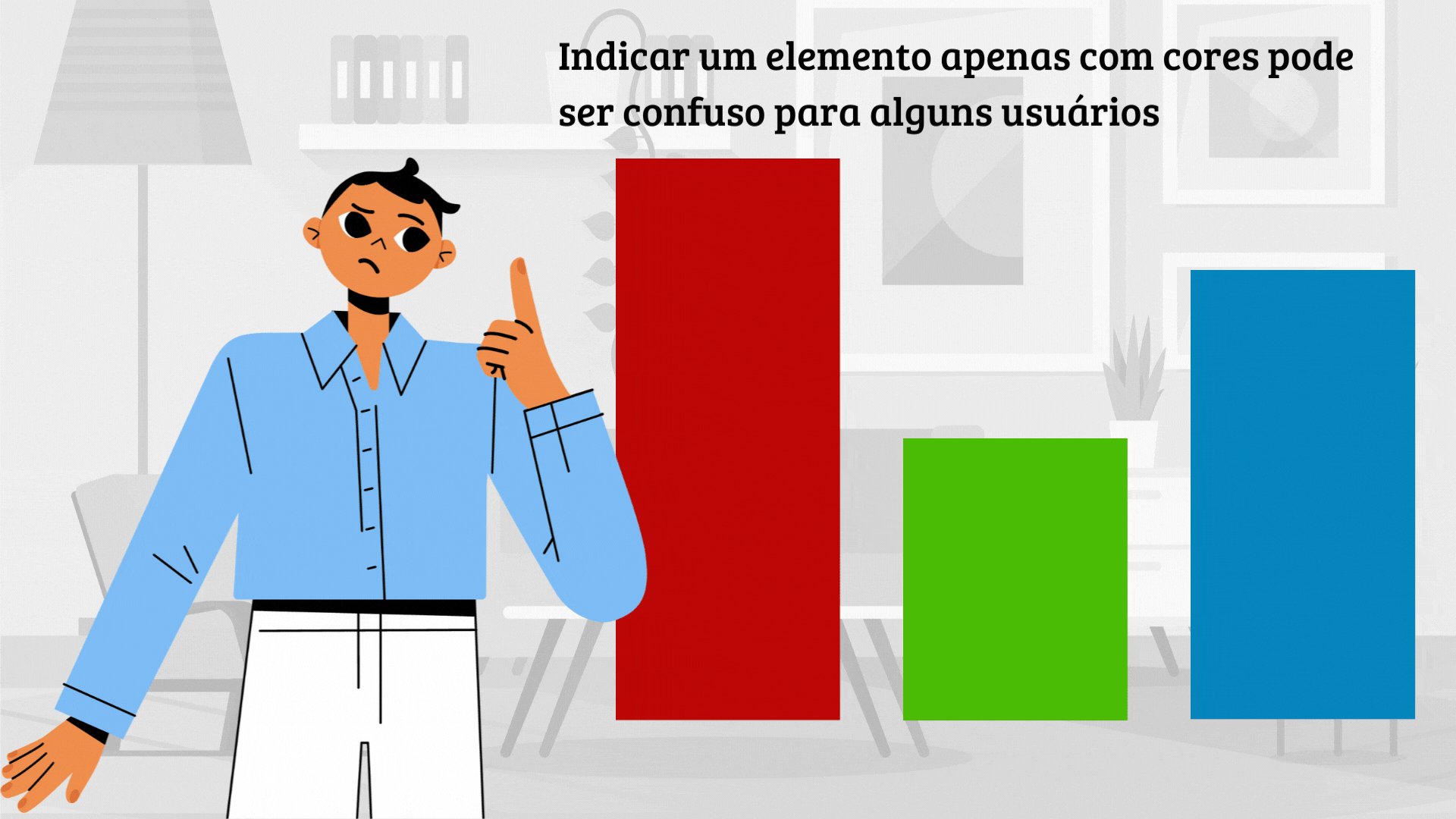
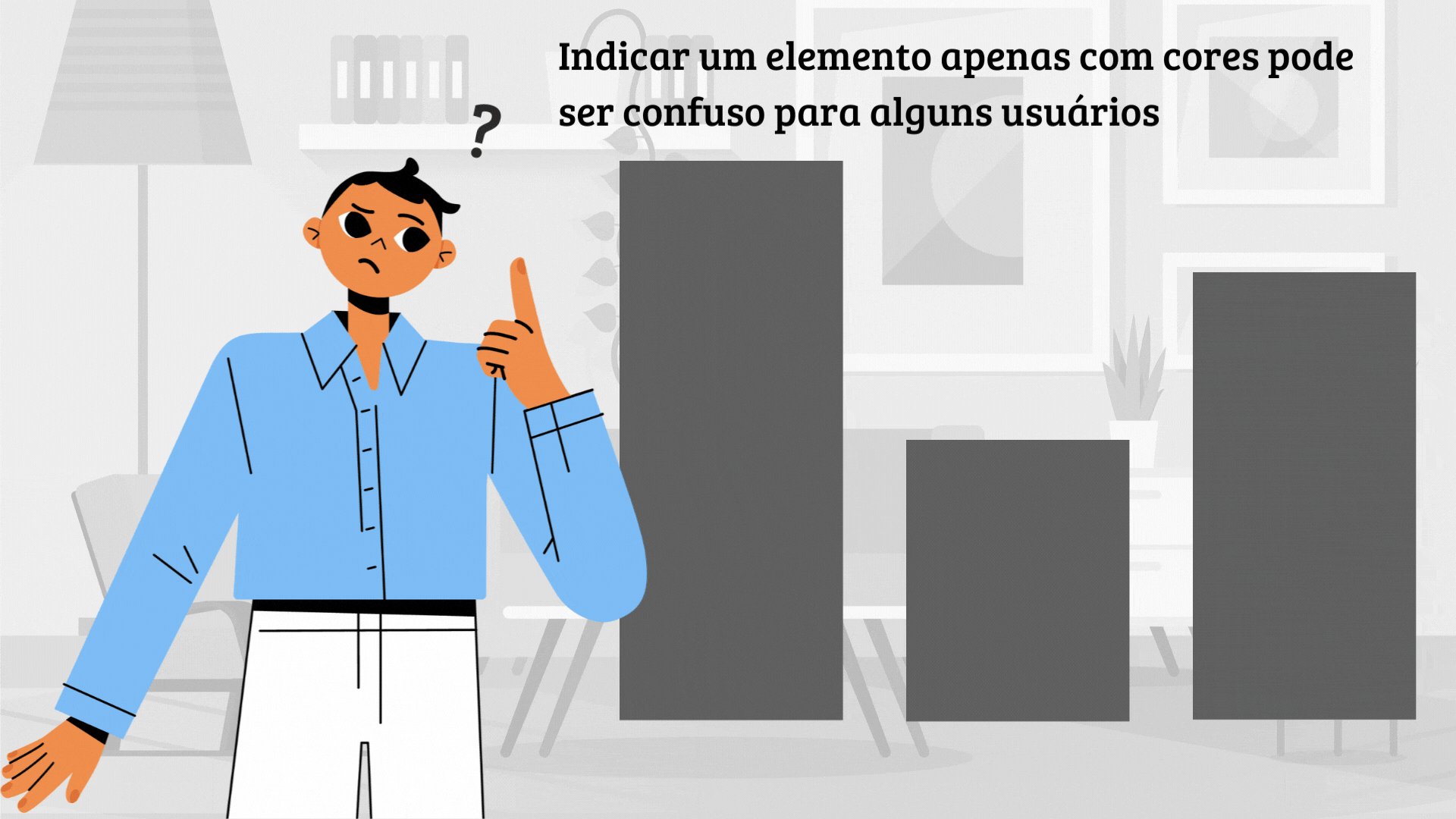
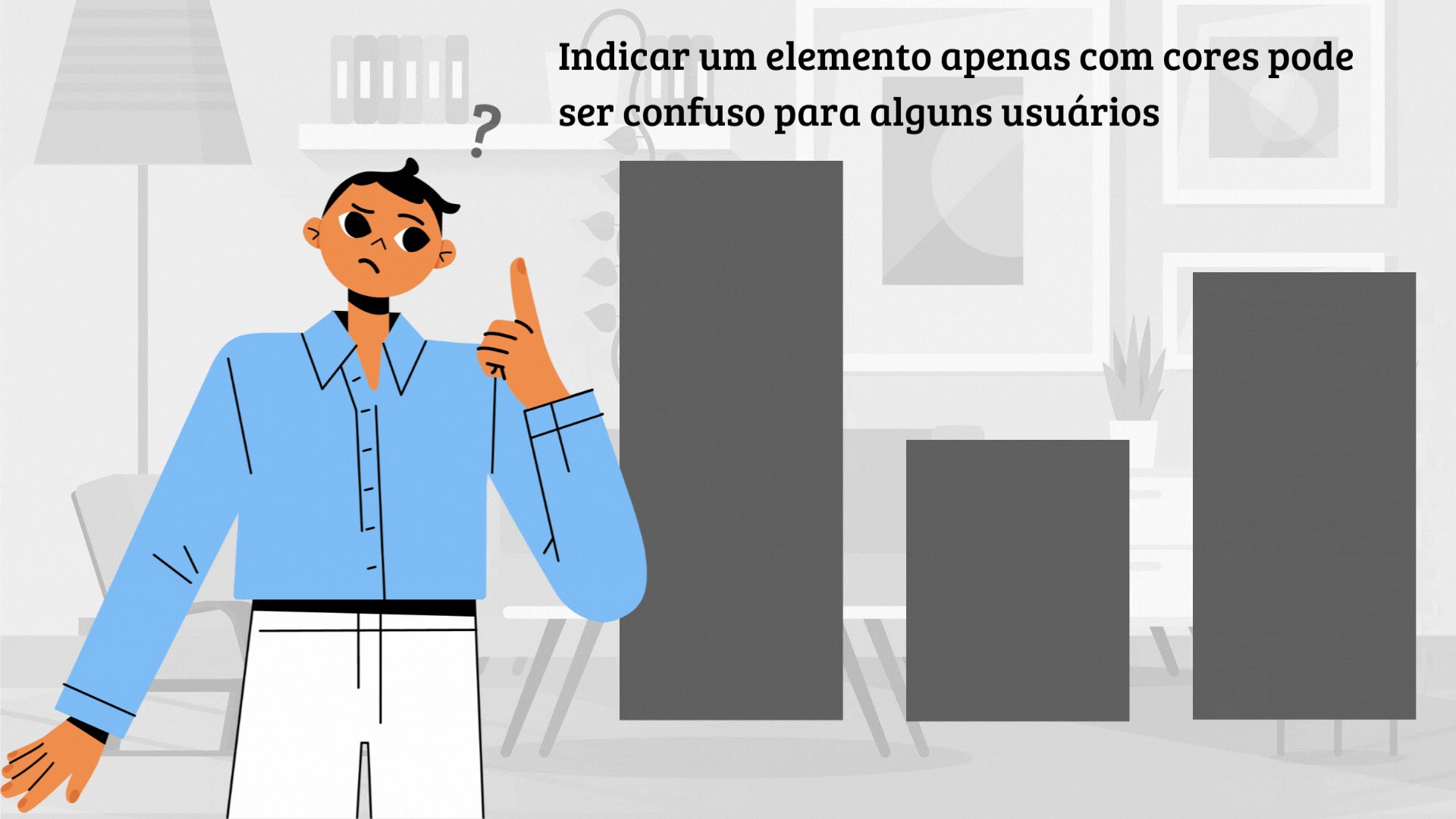
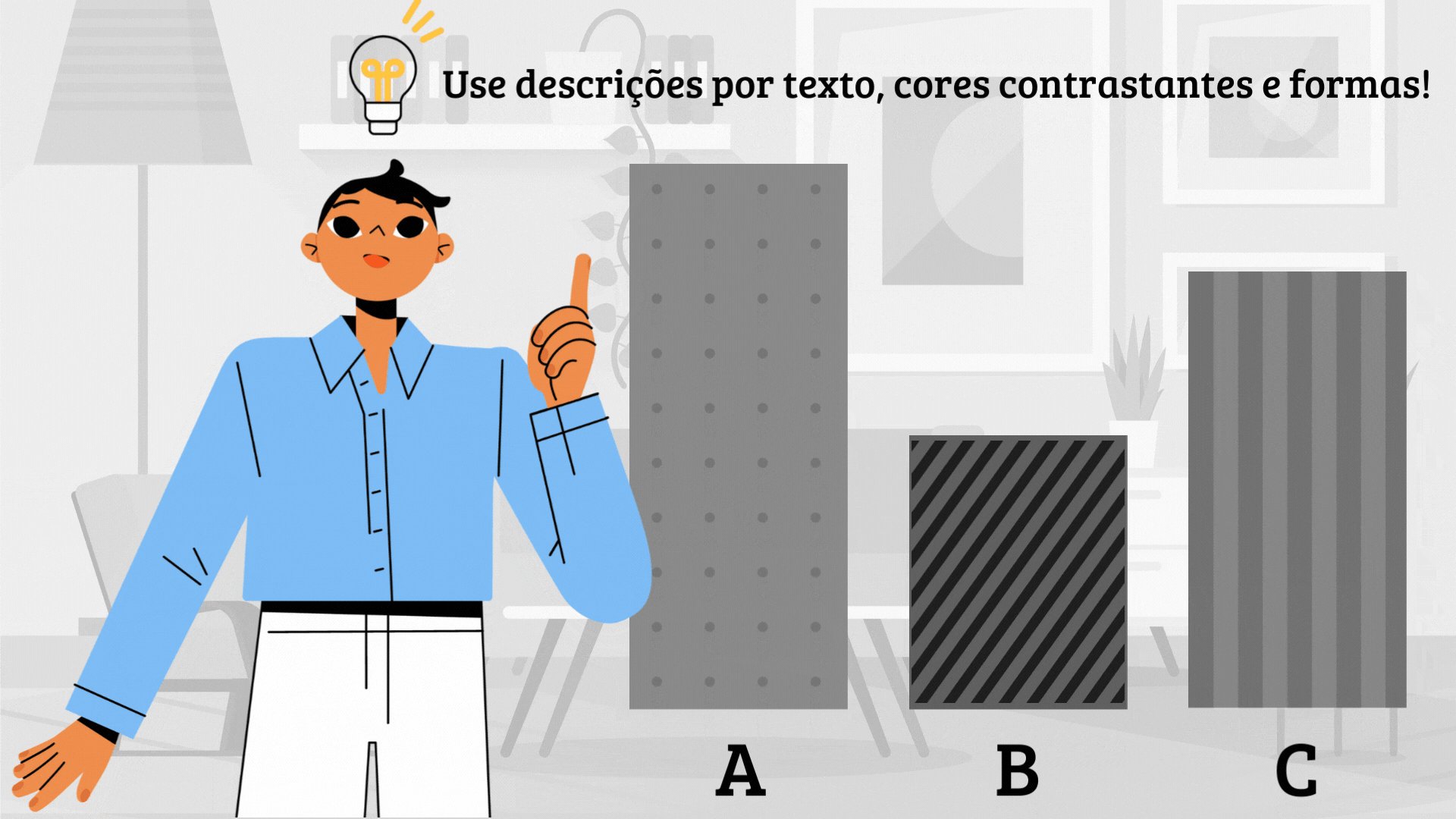
- A cor não é usada como única forma de transmitir informações ou identificar conteúdo
- As combinações padrão de cores de primeiro plano e do background fornecem contraste suficiente.
- O site oferece um modo escuro e vice-versa .
- Quando os usuários redimensionam o texto em até 400% ou alteram o espaçamento do texto, nenhuma informação é perdida.
- Os usuários podem pausar, parar ou ajustar o volume do áudio reproduzido em um site.
As cores devem ter alto contraste umas com as outras e devem ter outros indicadores -visuais ou textuais – para o conteúdo, esses indicadores podem ser desde o uso de diferentes formas geométricas, ícones, e descrições. Isso beneficia pessoas com deficiências visuais, auditivas e cognitivas, permitindo que o conteúdo seja de fácil compreensão a todos.

Operabilidade e interface de usuário
Navegação por teclado
Muitos usuários com deficiência motora dependem de um teclado para poder navegar na web, Isso depende de que toda a navegação possa também ser feita a partir de um teclado.
Isso inclui fatores como navegar pelos menus e submenus, selecionar opções e ativar links, interagir com controles, botões, input e outros componentes da interface do usuário.
Isso pode ser obtido:
- Garantindo que todas as interações feitas por um mouse também possa ser feita por um teclado.
- Adicionando atalhos de teclado aos componentes interativos e a diferentes seções da página.
- Dando visibilidade ao elemento ou área que está em foco do teclado.
- Permitir que o usuário possa interagir com conteúdo multimídia com o teclado.
Navegação clara e intuitiva
O conteúdo deve ser bem organizado e fácil de compreender, ajudando os usuários a se orientar e navegar de forma eficaz. Isso inclui:
- As páginas têm títulos claros e são organizadas usando títulos de seção descritivos.
- Há mais de uma maneira de encontrar páginas relevantes dentro do site.
- Os usuários são informados sobre sua localização atual na página.
- Botões, imagens e elementos interativos têm efeito de hover
- A finalidade de um link é evidente, mesmo quando o link é visualizado sozinho.
Isso ajuda pessoas a navegar pelas páginas da Web de diferentes maneiras, dependendo de suas necessidades e preferências específicas.
Compreensibilidade e Clareza
O texto é legível e de fácil compreensão
O Conteúdo deve ser legível e compreensível para o público mais amplo possível, inclusive quando é lido em voz alta por leitores de tela. Isso inclui:
- Identificar o idioma principal de uma página da Web, como inglês, português brasileiro ou espanhol
- Fornecer definições para palavras, frases, expressões idiomáticas e abreviações que sejam incomuns
- Usando a linguagem mais clara e simples possível, ou fornecendo versões simplificadas do conteúdo
- Usar fontes de fácil leitura e com tamanho adaptável
Isso não só deixa o conteúdo mais claro para leitores de texto e softwares assistivos, como também ajuda as pessoas que têm dificuldade em entender frases e vocabulário mais complexos. Em especifico, ajuda pessoas com diferentes tipos de deficiências cognitivas.
Navegação consistente e previsível
O cérebro humano tende a reconhecer e depender de padrões facilmente previsíveis, isso dá ao usuário uma sensação de segurança, já que ele facilmente consegue prever e esperar o que está por vir. Para algumas pessoas esse elemento de segurança e consistência é um fator importantíssimo na navegação na web e a aparências ou comportamentos inconsistentes no seu website podem causar desconforto, desorientação ou distração. Para ter uma navegação consistente você deve:
- Mecanismos de navegação repetidos em várias seções ou páginas aparecem sempre na mesma posição.
- Os componentes da interface do usuário que são repetidos nas páginas, têm sempre os mesmos rótulos, nomes ou ícones.
- Mudanças significativas em uma página da web não acontecem sem o consentimento do usuário, e isso deve ser apresentado de forma clara para ele.
Atender a esse requisito ajuda as pessoas a aprender rapidamente a funcionalidade e os mecanismos de navegação fornecidos em um site, facilmente se familiarizando com ele. Isso também permite que usuários se sintam mais confortáveis para passar mais tempo navegando no seu website.
Estabilidade
O conteúdo é compatível com as ferramentas de usuário atuais e futuras
Um conteúdo estável deve ser compatível com diferentes navegadores, tecnologias assistivas e outros agentes de usuário. Exemplos de como isso pode ser alcançado incluem:
- Garantir que a marcação possa ser interpretada de forma confiável
- Fornecer um nome, função e valor para componentes de interface de usuário
Esse requisito ajuda a maximizar a compatibilidade com agentes de usuário atuais e futuros, incluindo tecnologias assistivas. Em particular, permite que as tecnologias assistivas processem o conteúdo de maneira confiável e o apresentem ou operem de maneiras diferentes. Isso inclui botões não padrão (com script), campos de entrada e outros controles.
Conclusão
Em conclusão, acessibilidade na web é um aspecto critico do web design e que deve ser considerada pelos desenvolvedores durante todo o processo de desenvolvimento do site. Ao garantir que um conteúdo seja perceptível, operável, compreensível e estável, torna-se possível oferecer uma experiência inclusiva para todos, independente de suas habilidades. Além disso, a acessibilidade na web não só beneficia pessoas com deficiências, mas também ajuda a criar sites mais eficazes e eficientes, melhorando a usabilidade para todos os usuários. Em um mundo cada vez mais conectado e dependente da tecnologia, é fundamental garantir que todos possam acessar e usar a web de forma justa e igualitária.
Fontes e Referências:
Web Accessibility Initiative: https://www.w3.org/
Web Content Accessibility Guidelines: https://wcag.com/