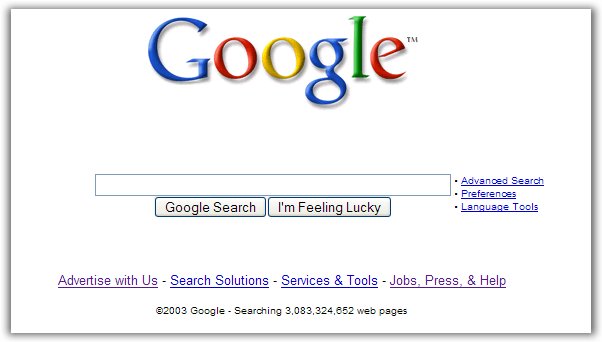
Lembra como o Google se parecia uma década atrás?

Olhar para essa imagem, até dói os olhos! Por sorte, 10 anos se passaram e hoje, sites inteligentes e pensados para a navegabilidade do usuário já são uma realidade.
Caminhar junto com as últimas tendências do design pode beneficiar não somente quem trabalha com isso, mas também quem utiliza seu site como plataforma de divulgação para seu negócio. Afinal, um design moderno, atualizado e bem cuidado garante uma grande vantagem quando se trata de imprimir maior confiabilidade aos olhos de seus clientes.
Quer saber como não ficar pra trás? Neste post separamos 5 tendências de web design que irão predominar em 2020
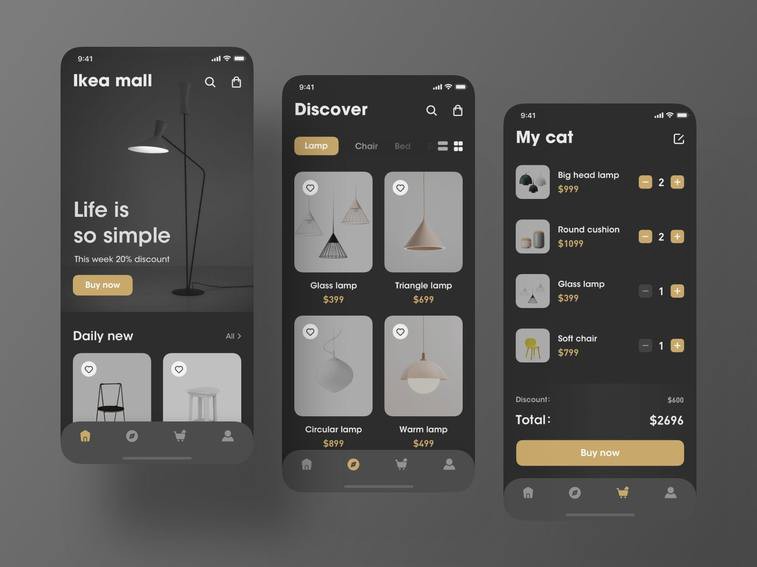
1. Sites Dark (Modo Escuro)
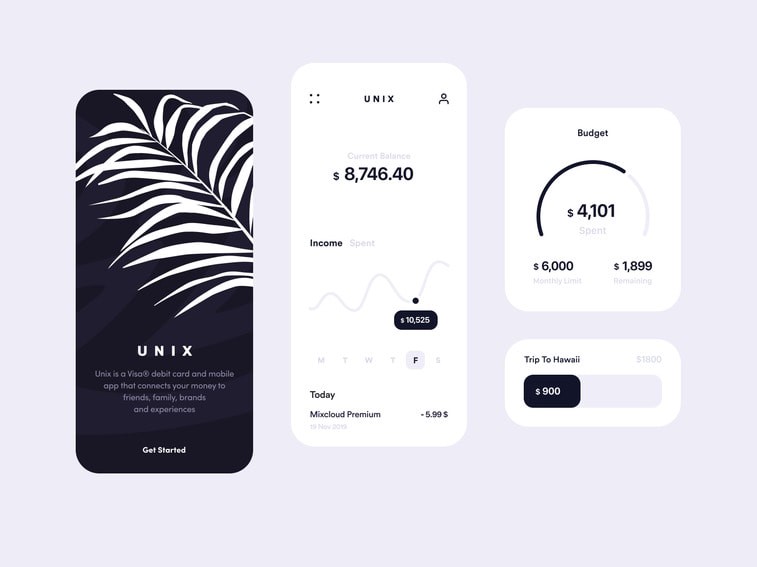
O Dark (Escuro) é a tendência de web design que, sem dúvida, dominou em 2019, e parece improvável que seu reinado termine em 2020, já estando presente nos principais aplicativos e sites como Facebook Messenger, YouTube, Instagram, WhatsApp e Google Chrome, assim como nos últimos lançamentos dos sistemas operacionais Android e Apple.
A popularidade do esquema de cores reside em seus múltiplos benefícios, desde oferecer aos usuários um ambiente de trabalho mais elegante e moderno, até afetar positivamente a vida útil da bateria do dispositivo e o consumo de energia. Enquanto isso, o chamado modo noturno também é favorável porque reduz o uso de pixels claros, o que por sua vez diminui o brilho geral da tela, causando menos fadiga ocular e facilitando a leitura.

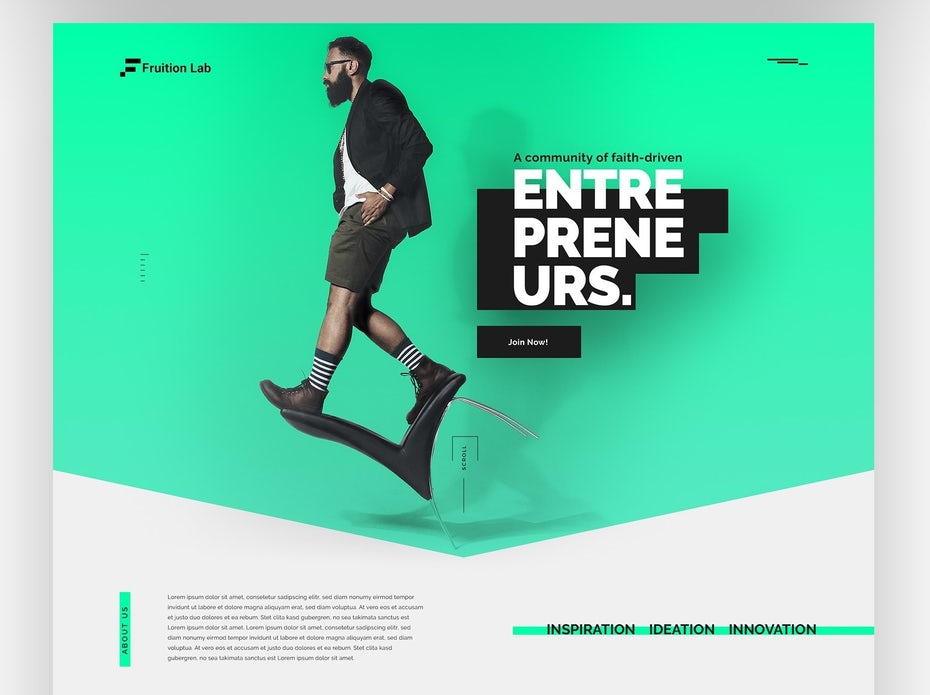
2. Minimalismo
O minimalismo já é uma tendência clássica de web design que deve permanecer. Embora as formas e recursos do minimalismo tenham mudado ao longo dos anos, seus fundamentos permanecem os mesmos – conquistando os corações de designers e usuários finais por meio da elegância, usabilidade e simplicidade.
Minimalismo em web design pode significar uma infinidade de coisas – desde elementos gráficos minimalistas e paletas de cores estreitas, até um mínimo de texto e navegação no site. A usabilidade e a navegação são aliviadas graças ao design que tira grande parte da dificuldade, guiando o foco dos visitantes somente para o que é relevante.

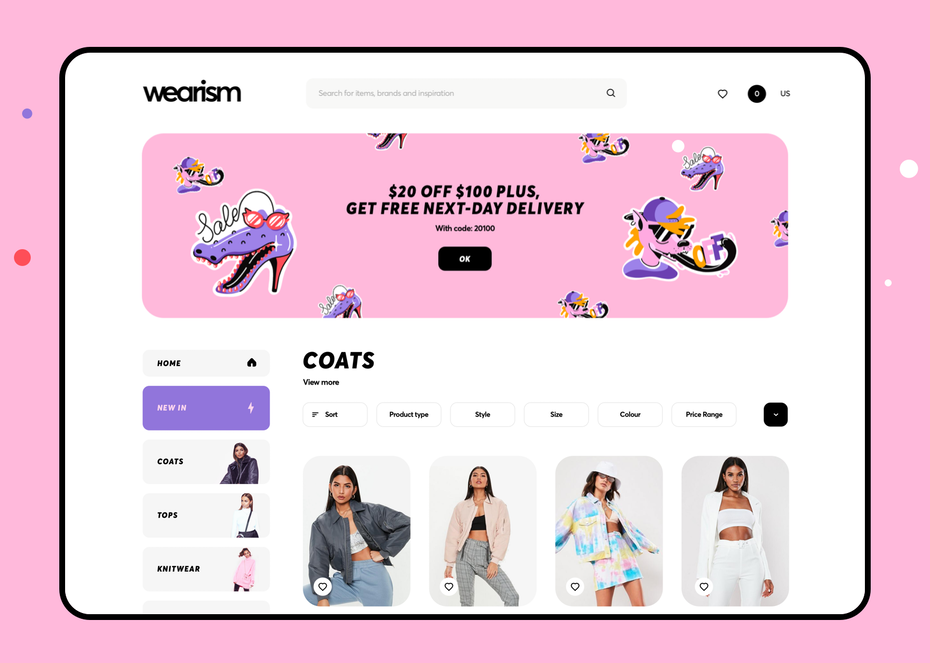
3. Elementos flutuantes e sombras suaves
Além de criar uma atmosfera mágica, sombras suaves e elementos flutuantes dão à sua página uma aparência levemente 3D, utilizando elementos em camadas para criar uma sensação de profundidade estendida.
Esses efeitos dão ao design uma sensação de leveza, como se os elementos estivessem flutuando uns sobre os outros – um forte contraste com o design plano clássico e impenetrável, onde as camadas parecem, digamos, planas.

4. Ilustrações e Vetores (Estáticos e Animados)
Ilustrações artísticas com elementos desenhados em linha e vetores animados (Lottiefiles) continuam a crescer em popularidade. Esta tendência de design de site parece ter ganhado força por ser bastante autêntica e um pouco extravagante.
A simplicidade das ilustrações ajuda a manter o foco na história em questão e ao mesmo tempo dá um toque mais pessoal e humano.
Outra vantagem dos vetores é que eles geralmente são mais leves que as imagens e fotos tradicionais, portanto ajudam a deixar o site mais rápido e fácil de carregar!

5. Inclusividade e Acessibilidade
Acreditamos que como designers, nosso trabalho vai muito além de deixar um projeto esteticamente agradável. Garantir uma boa navegabilidade e acessibilidade para todos os usuários são fatores de igual importância.

Separamos algumas dicas para tornar seu site acessível para usuários com deficiência visual, auditória, cognitiva ou neurológica:
a) Planeje uma hierarquia visual clara
A maneira como seu conteúdo será apresentado é importante para tornar o design mais acessível. Isso envolve o alinhamento das informações com a hierarquia visual, que guia os olhos do usuário a uma jornada natural pelo conteúdo.
b) Botões Grandes e Fontes Maiores
Os botões e outros elementos interativos devem ser grandes o suficiente para tocar. De acordo com o Google, os alvos de toque devem ter no mínimo 48 x 48 pixels. Isso garante que as pessoas com deficiência visual ou motora possam interagir com o site.
c) Use combinações de cores de alto contraste
Usar cores de valores contrastantes ajuda usuários com deficiência visual, facilitando a leitura e a identificação dos diferentes elementos. Quando se trata de matizes, evite combinações de cores problemáticas, como mapas codificados por cores ou botões cujas funções são indicadas por cores. Isso atende a usuários que sofrem de alguma forma de daltonismo.
Sua empresa precisa de um site moderno e capaz de apresentar o seu diferencial?
Fale com nossos profissionais!
Whatsapp: (19) 9 9123-3622
Email: contato@designsacchi.com
Website: www.alexsacchi.com.br
Atendimento: Seg à Sex das 09:00 às 17:30
Fontes > https://www.convert.com/blog/, https://99designs.com.br/, https://designmodo.com/, https://medium.com/nyc-design, https://elementor.com/blog/, https://webflow.com/