O que é pior: entrar em um site e não encontrar o que queria ou abrir um site e se sentir perdido?
O menu de navegação (ou menu principal) é o mapa do seu site, e é através dele que o usuário será direcionado para o destino que ele pretende chegar. Como um bom mapa, é importante que este menu seja assertivo e contenha as informações necessárias para que nosso usuário alcance seu destino sem confusão.
Neste tutorial iremos aprender como adicionar ou remover um item do menu de navegação.

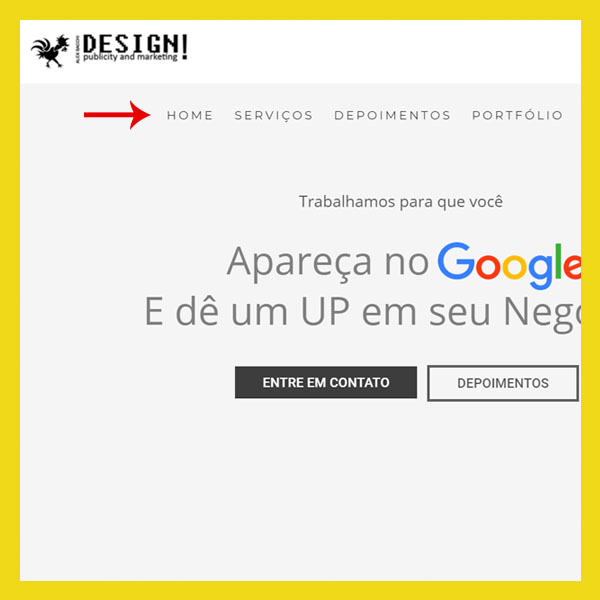
*Este é o menu de navegação do nosso site
1)
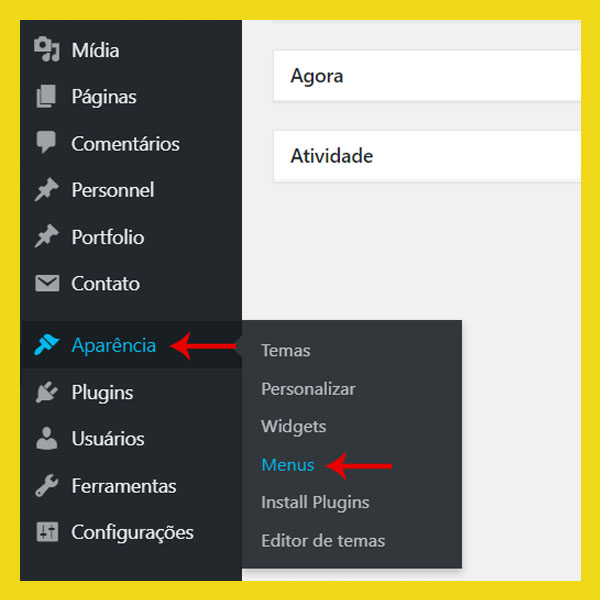
No menu lateral do painel de controle (à esquerda) localize a opção “Aparencia” e em seguida a opção “Menus”.

2)
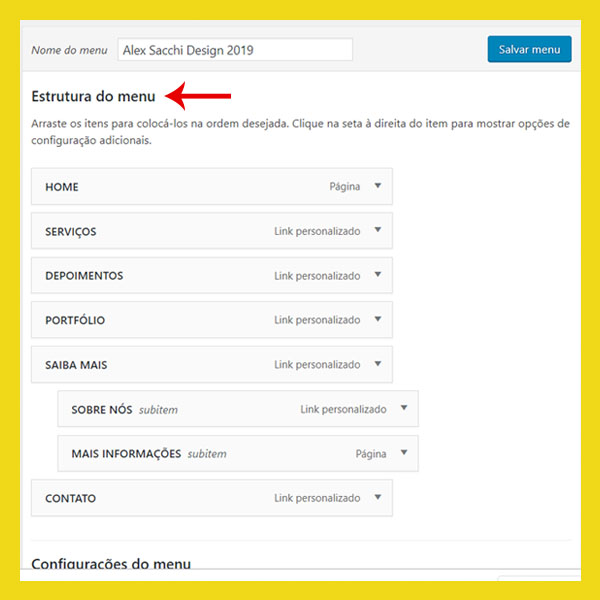
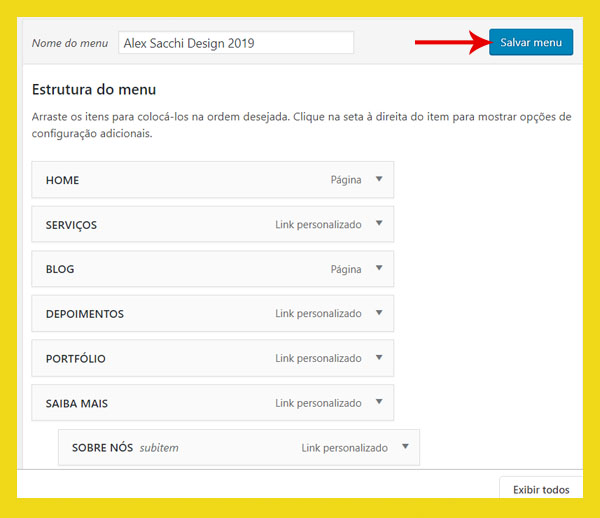
Na área “Estrutura do menu” encontram-se os itens que estão sendo utilizados no momento.

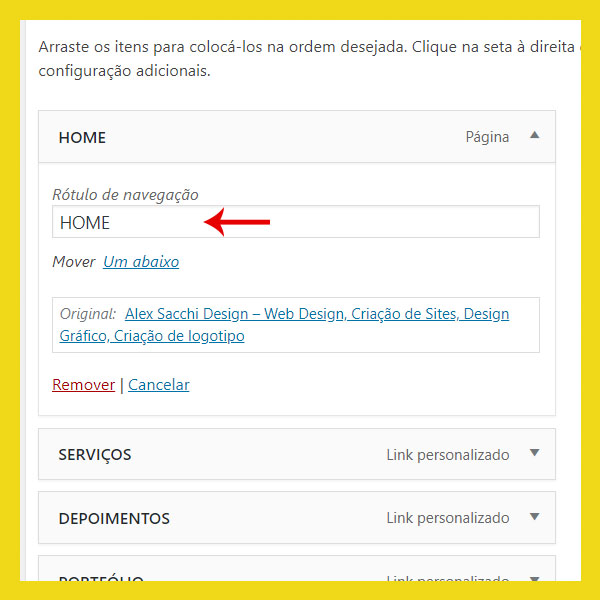
Clicando na setinha ▼ ao lado de cada item é possível trocar o nome do item alterando o conteúdo na caixa “Navigation Label” ou “Rótulo de Navegação“. Também é possível excluí-lo, clicando na opção “Remove”, localizada abaixo.

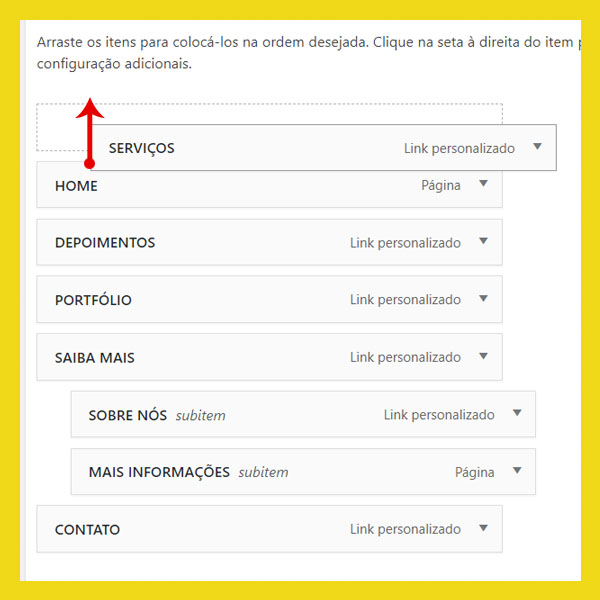
Segurando o clique sobre um item é possível reorganizá-lo, movimentando para uma posição superior ou inferior a outro item. Da mesma maneira podemos também criar um submenu, movimentando o item simultaneamente abaixo e a direita do item principal.

3)
Na área “Adicionar itens no menu” temos as seguintes opções:
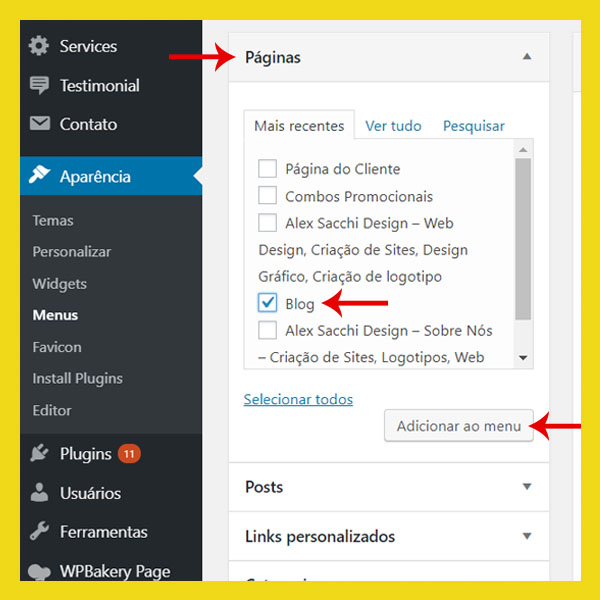
Páginas: Adicione ao menu, um atalho para uma página específica do site. Para isso, basta selecionar a caixa referente à pagina e clicar na opção adicionar ao menu.

Posts/Categorias: Podemos também deixar o atalho pra um post ou uma categoria no menu principal. Da mesma forma que fizemos no item anterior, precisamos selecionar a caixa com o nome do post e clicar em “Adicionar ao menu“.
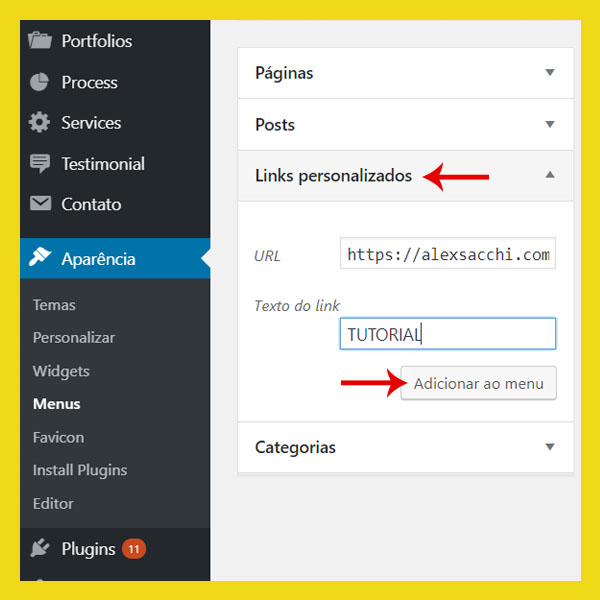
Links Personalizados: É possível adicionar no menu um item que irá encaminhar o usuário para um outro site ou para a URL de uma página específica. Basta digitar no campo URL o endereço de destino e no campo abaixo o texto que aparecerá no menu. Através desta opção podemos também, criar um atalho para uma sessão específica do site.

Para saber mais assista o vídeo: https://br.support.wordpress.com/menus/
4)
Por fim, após fazer as alterações necessárias clique no botão “Salvar menu”.

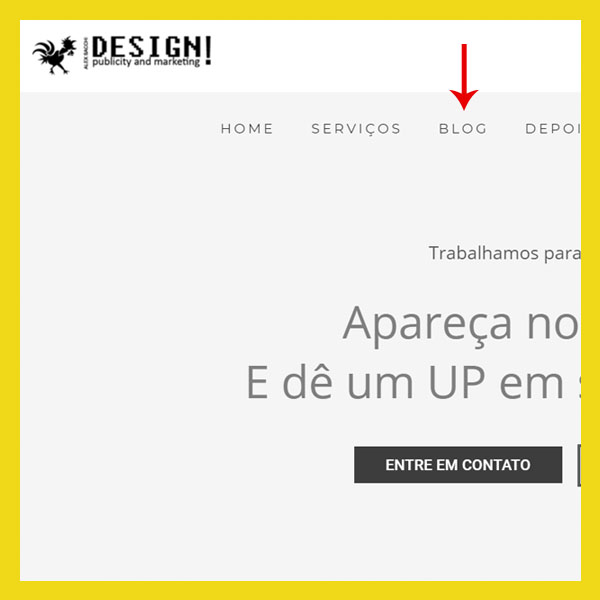
As alterações salvas aparecem direto no menu de navegação!

Um bom menu de navegação deve ser direto e claro, evite sempre utilizar títulos muito longos.
Neste tutorial aprendemos o básico sobre a edição do menu de navegação. O wordpress possibilita ir muito além disso. Para saber como criar diferentes menus ou alterar a aparência do menu de navegação, acesse: https://br.support.wordpress.com/menus/2/