Com a ultima grande atualização do Elementor, foi introduzido um recurso que promete revolucionar o universo do webdesign: Flexbox Containers.
Com essa atualização o Elementor deu um grande passo para tornar processo de Webdesign dentro de sua plataforma ainda mais simples e intuitivo. Essa nova estrutura de layout permite organizar e alinhar elementos sem esforço em um contêiner leve e responsivo, garantindo ao designer mais agilidade e flexibilidade no processo de desenvolvimento do seu website.
Mas afinal o que é um Flexbox Contêiner?
O Flexbox – Abreviação de Flexible Box Layout – é um modelo de layout construído sob CSS-3, que visa tornar a organização de elementos dentro de um website mais eficiente e flexível, oferecendo recursos de alinhamento, distribuição de espaço, ordenação, posicionamento, dimensionamento, entre outros.
O Flexbox funciona organizando elementos ao longo de uma única linha ou coluna, chamada de “eixo principal”, e um eixo perpendicular, chamado de “eixo transversal” criando assim um “Container”.
Em outras palavras, essa nova abordagem permite que você organize o conteúdo de uma forma mais flexível e dinâmica, tendo um controle mais preciso sobre a posição dos elementos dentro da página, garantindo mais responsividade em diferentes dispositivos.
Diferenças entre containers e seções
Dentre as inúmeras diferenças técnicas entre os containers e as seções, as principais derivam do framework estrutural, que – se ativo – é completamente substituído pelo Flexbox.
Enquanto a estrutura das seções exigia o uso de colunas para acomodar os widgets, essas colunas suportam uma única seção interna, o que tornava a estrutura rígida e limitava a complexidade dos layouts da página. Isso forçava o desenvolvedor a se limitar criativamente ou a usar múltiplas divisões e implementar CSS adicional para criar estruturas complexas, resultando em um maior volume de código, trabalho e tempo de carregamento.
Por outro lado, os containers “combinam” as funcionalidades das seções, colunas e seções-internas em uma única estrutura, eliminando a necessidade de grades pré-definidas e permitindo a integração de múltiplos (tecnicamente infinitos) containers dentro de si mesmo.
Essa capacidade de aninhamento não apenas promove a liberdade criativa e um universo ilimitado de novos layouts complexos e inovadores, mas também simplifica o processo de assegurar a responsividade entre diferentes dispositivos.
Além disso, diferente das sessões, ao inserir widgets em containers, eles são embutidos por padrão como “Em linha”, permitindo que você insira quantos widgets desejar dentro de um container, e ele irá automaticamente irá ajustar o alinhamento, posicionamento e tamanho dos widgets para abrigá-los.
Vantagens
Flexibilidade no layout
Containers também apresentam um controle muito mais preciso sob a posição dos elementos dentro dele, onde é possível manipular diversos itens ao mesmo tempo, proporcionando uma abordagem mais flexível na hora de desenvolver o layout
Reusabilidade de Elementos
Graças à possibilidade de inserir múltiplos contêineres dentro de outros containers, agora é possível salvar blocos inteiros de conteúdo de um site como modelos, independente da quantidade de elementos internos, permitindo que você salve e reuse seus layouts favoritos sem se preocupar com a complexidade.
Maior Produtividade e Liberdade Criativa
Como apresentado previamente, os containers disponibilizaram diversas novas ferramentas que drasticamente ampliam a produtividade do designer, dando mais liberdade criativa para que o designer possa experimentar novos layouts de forma rápida e dinâmica.
Responsividade Aprimorada
O Flexbox foi criado com a responsividade de diferentes dispositivos em mente. Sua estrutura flexível não só permite que o conteúdo se adapte mais facilmente em diferentes tamanhos de tela, mas também permite que você possa alterar o layout da maneira que desejar para cada dispositivo, o que representa uma mudança radical para o Elementor.
Aninhamento Ilimitado
Containers apresentaram a possibilidade de aninhar, ou seja, conter um container dentro de outro container, infinitamente. Essa capacidade de aninhamento não apenas promove a liberdade criativa e um universo ilimitado de novos layouts complexos e inovadores, mas também simplifica o processo de assegurar a responsividade entre diferentes dispositivos.
Seções clicáveis
Junto dos containers, surgiu a capacidade de tornar sessões inteiras clicáveis, o que previamente era possível apenas sobre certos widgets. Isso se revela como uma ferramenta de usabilidade poderosa, eliminando a necessidade do usuário procurar por um elemento específico e permitindo que ele possa clicar em qualquer área de uma seção para executar uma ação, o que é especialmente vantajoso na responsividade para displays touch screen.
Performance Elevada
Como os containers permitem o posicionamento horizontal do conteúdo sem a necessidade de colunas e seções, as complexidades dos modos de layout tradicionais, como Block, Inline, Table, and Position, se tornaram desnecessárias e obsoletas, diminuindo o volume de código necessário para estruturar um site, permitindo uma execução e um carregamento mais rápido em diversos dispositivos.
Como usar o Flexbox Container? (Passo a passo)
Agora que você compreende o conceito de um Flexbox container e suas principais vantagens sobre as seções, é o momento de explorarmos como aproveitar as novas utilidades e ferramentas que essa atualização nos trouxe
Vale ressaltar que, apesar das mudanças significativas trazidas pelo novo framework, a estrutura de blocos e o layout do Elementor permaneceram praticamente intactos. Isso significa que, quer você esteja começando a usar o Elementor ou buscando atualizar para a nova versão, a sua adaptação será tranquila.
Como ativar os containers?
Para que você possa utilizar os novos containers, é primeiramente necessário que você ative o flexbox nas configurações do Elementor caso ele ainda não esteja ativo, para isso você deve:
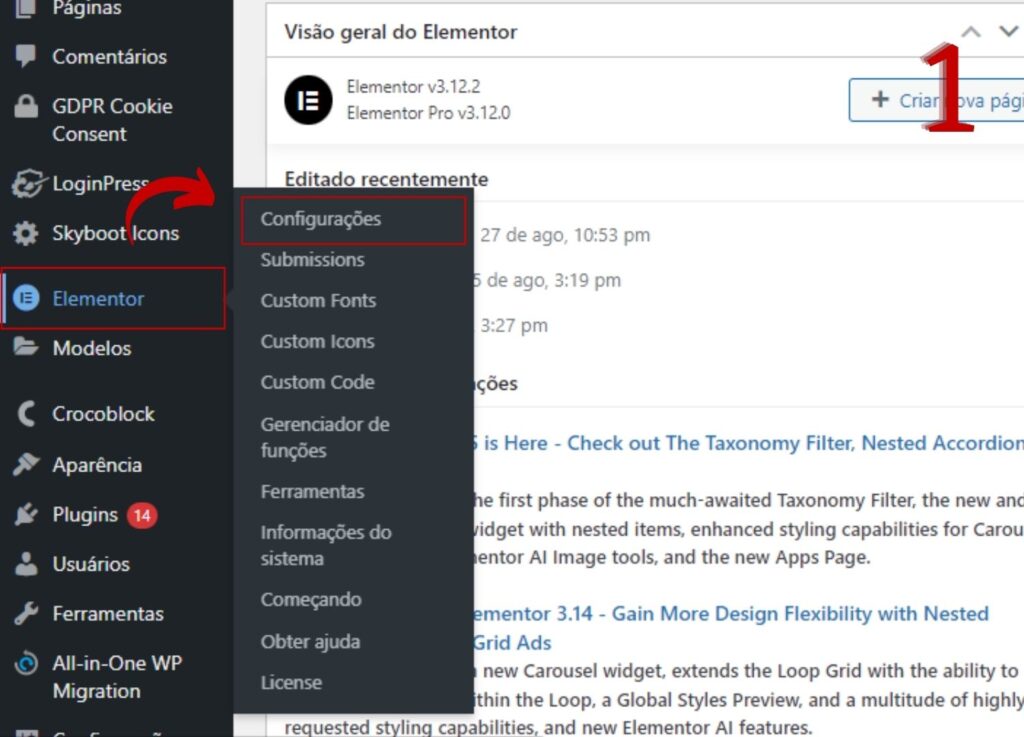
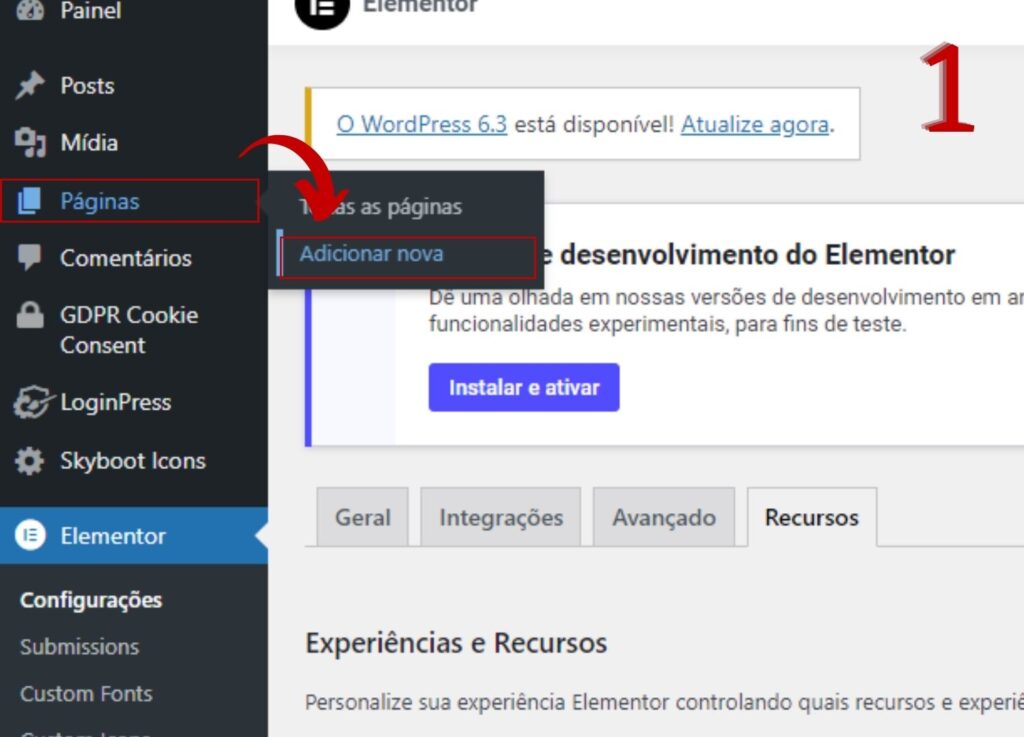
1- Na barra lateral ir em Elementor -> Configurações

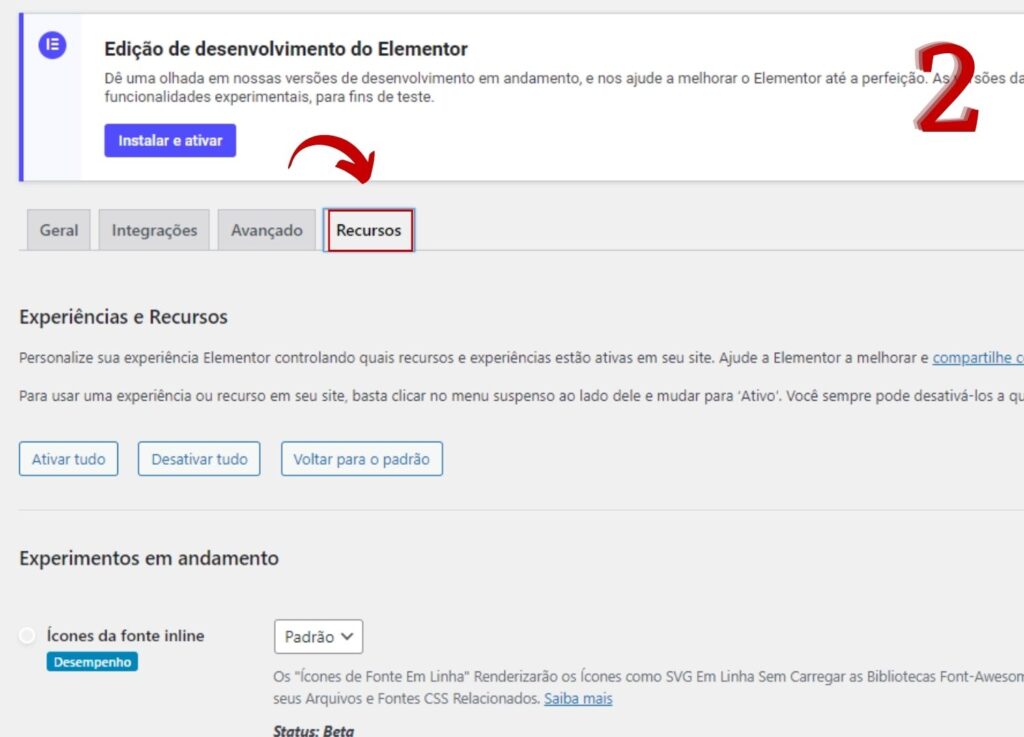
2- Clicar na aba “Recursos”

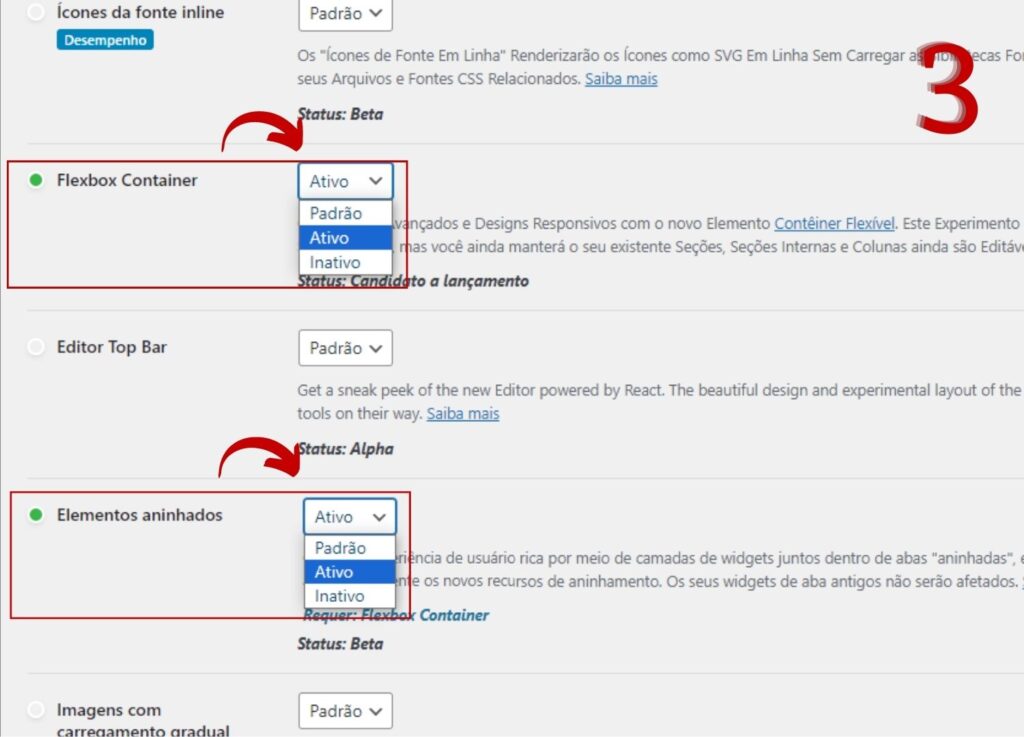
3 – Role um pouco a a página e ative o Flexbox containers e o Elementos aninhados

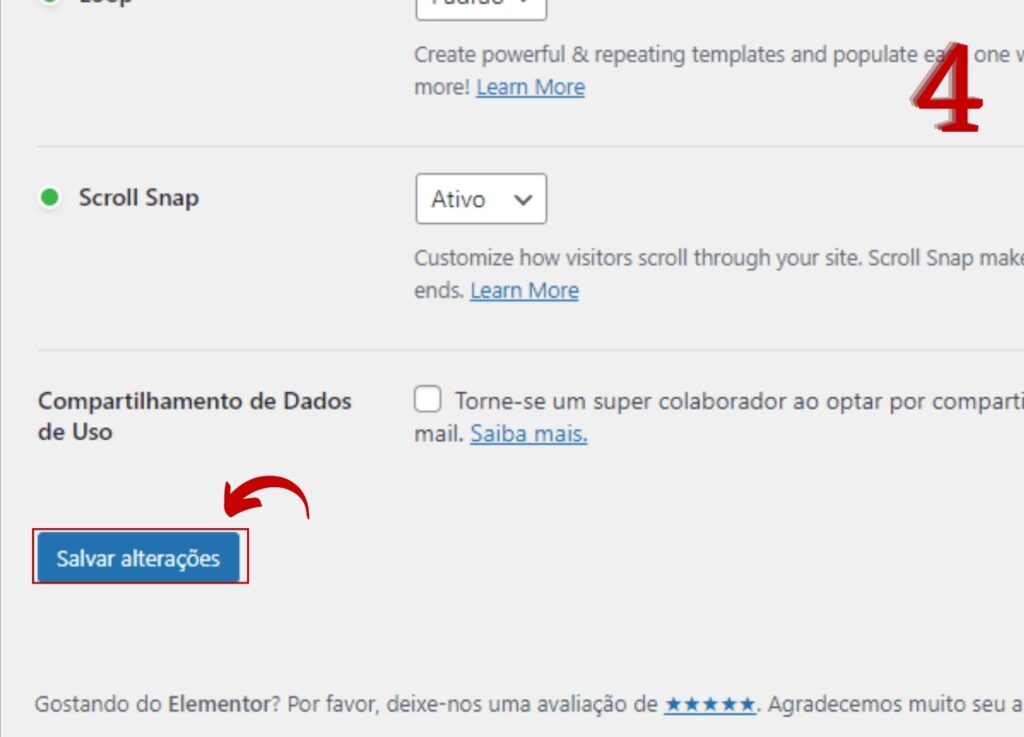
4 Rolar até o final da página e clicar em Salvar alterações.

E pronto! Os containers já estão ativos e serão o modelo de layout padrão para qualquer nova página no seu site.
Adicionando um container na página
Primeiramente, devemos criar uma nova página.
1 – No painel principal do WordPress, nós iremos para a seção de páginas e vamos criar uma nova em Páginas > Adicionar nova

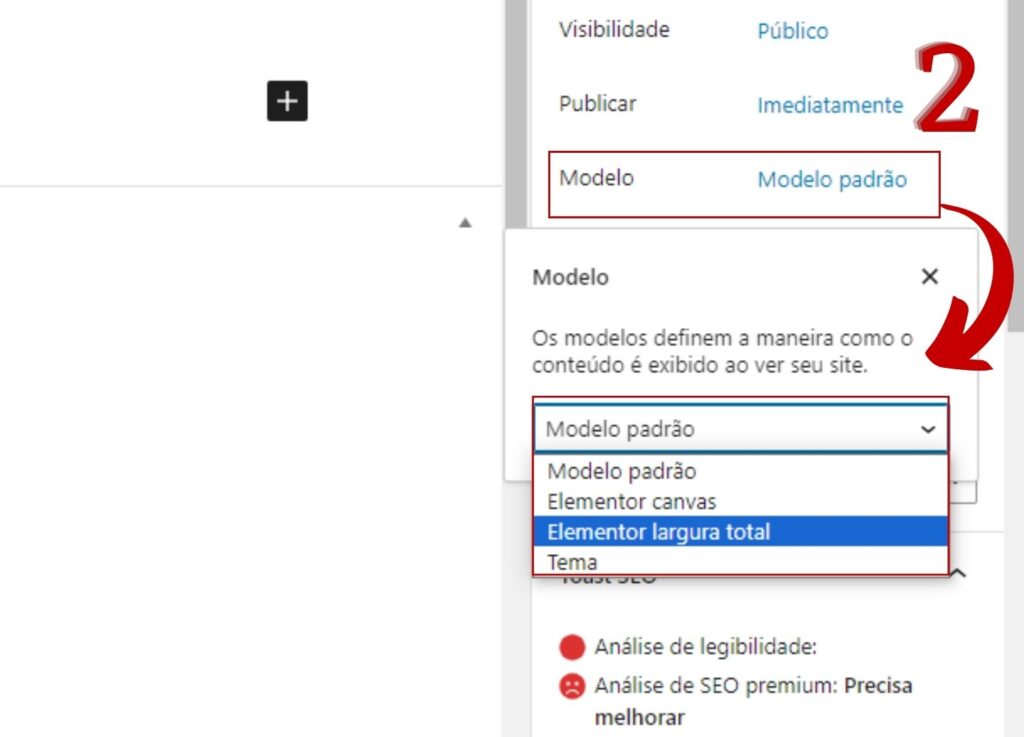
2 – No momento, ainda estamos no editor do wordpress. É recomendado mudar o modelo em Modelo -> Elementor Full size.

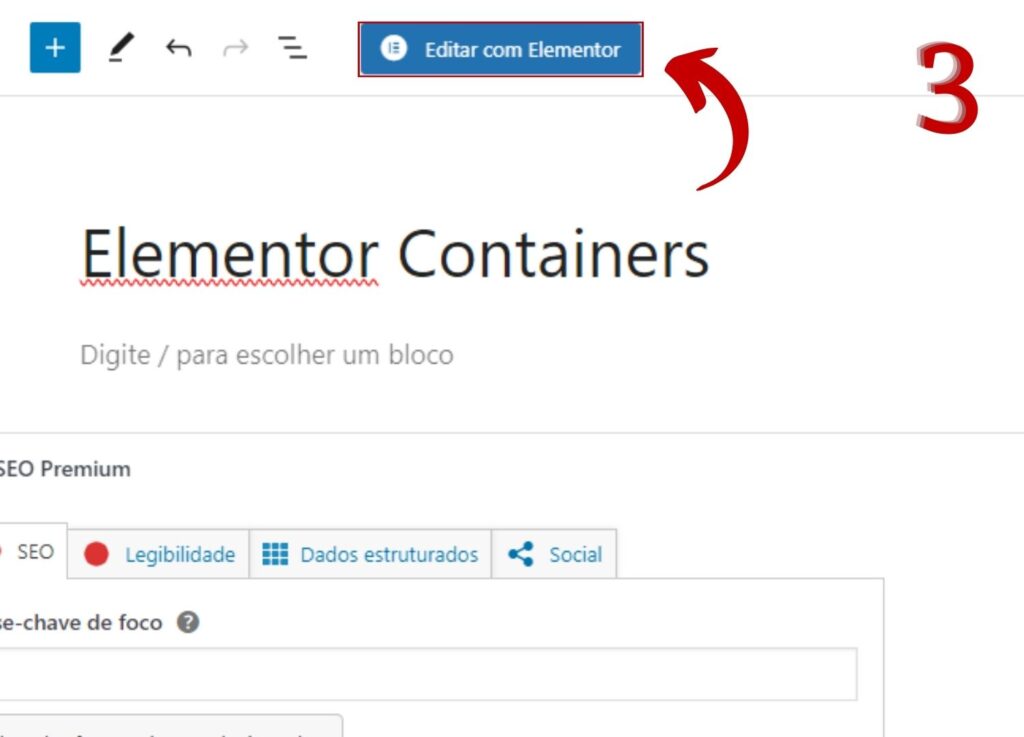
3- Você pode dar um título a essa página se preferir. e já podemos editar com o elementor em Editar com Elementor

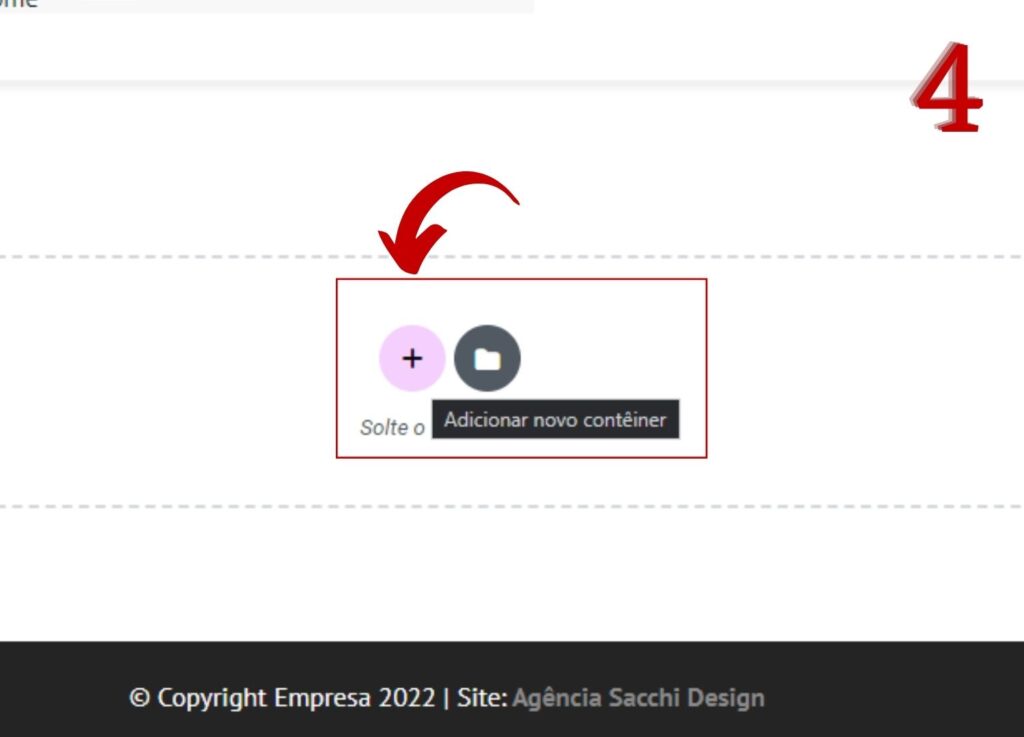
4 – Como podemos notar, a interface do Elementor se mantém a mesma e a forma de adicionar seções (Agora containers) também. Você pode clicar no ícone de + e selecionar um dos 12 novos modelos de estrutura padrão ou arrastar um container direto do painel de controle para uma área vazia da página.

Painel de Edição
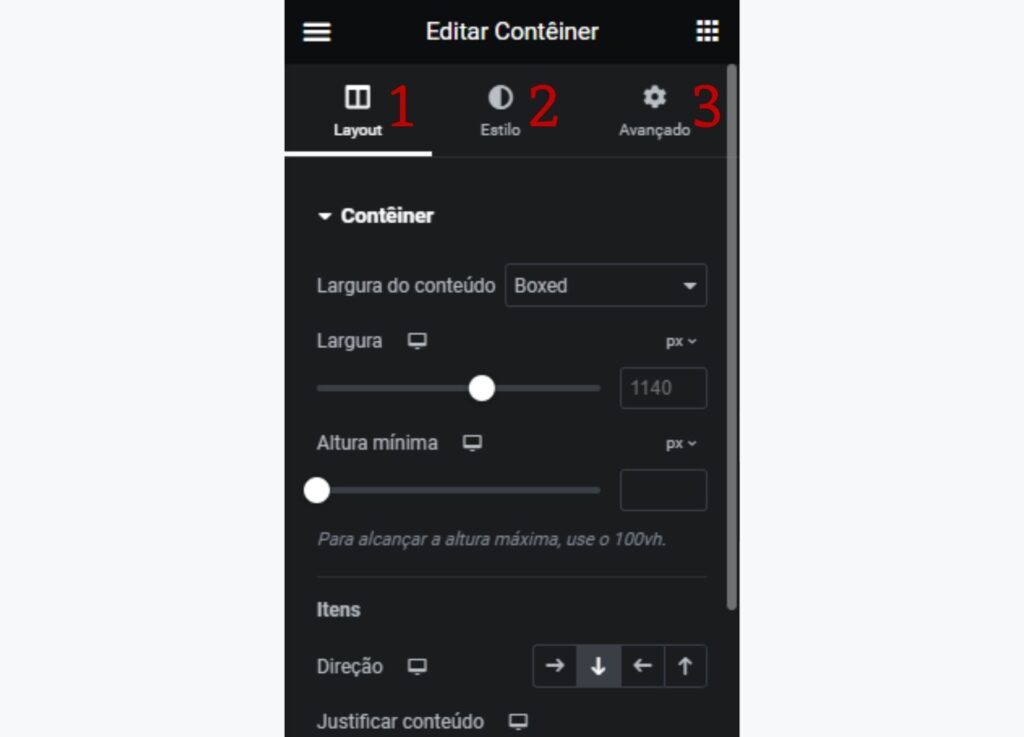
Antes de podermos discutir as diferentes estruturas padrão, é primeiro necessário explicar como funciona o novo painel de edição dos containers. O painel é dividido em 3 seções: 1.Layout, 2.Estilo e 3.Avançado.

O painel Layout controla a estrutura do container, apresentando opções como tipo de contêiner, largura, altura, direção, alinhamento, entre outras.
O painel de Estilo controla aspectos estéticos do container, apresentando opções de fundo, borda, sobreposição de fundo e divisores.
Por fim, o painel Avançado controla as opções de edição avançadas do container, apresentando opções de css, posicionamento customizado, layers, animações, entre outras.
Nesse tópico, iremos estudar a seção “Layout” do container. A seção layout também é dividida em 3 subitens: Container, Mais Opções e Section Parallax. Nós iremos dar foco na primeira.
Container
O subitem container é dividido em duas seções : Container e Itens
A seção container irá controlar as Propriedades que afetam a estrutura do container, sendo elas: 1.Largura do conteúdo (Boxed ou largura total); 2.Largura; 3.Altura Mínima; Essa seção, apesar de visualmente diferente, as propriedades mantém-se funcionalmente as mesmas que previamente controlavam as seções.
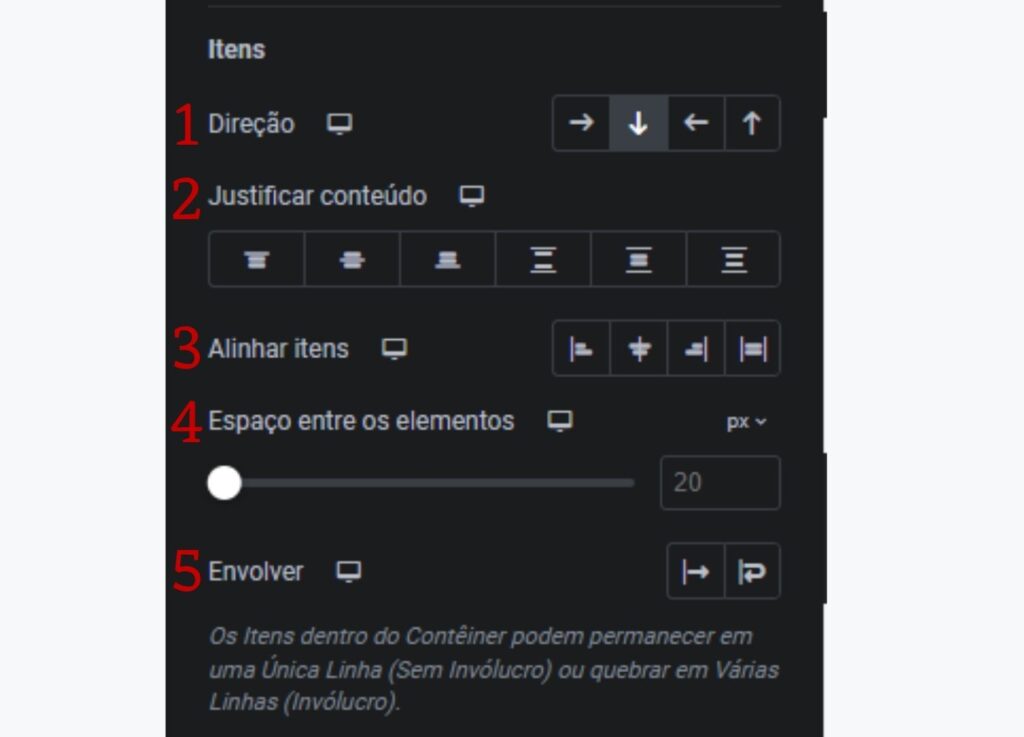
A seção Itens é onde a maior parte das novidades dos containers aparecem. Elas controlam as Propriedades dos itens que estão dentro do container, sendo elas, respectivamente: 1.Direção, 2.Justificar, 3. Alinhamento, 4.Espaçamento e 5. Envolver.

Direção
Determina a direção na qual os elementos contidos aparecerão na estrutura.
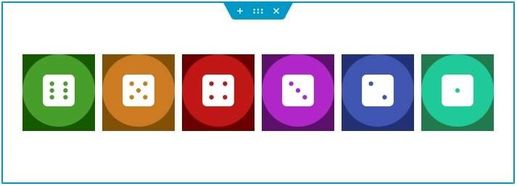
| Linha – Horizontal Os itens são posicionados horizontalmente |  |
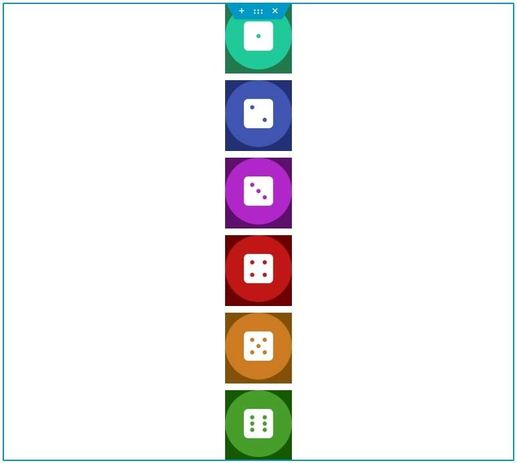
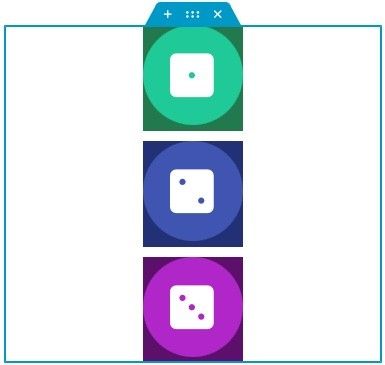
| Linha – Vertical Os itens são posicionados verticalmente |  |
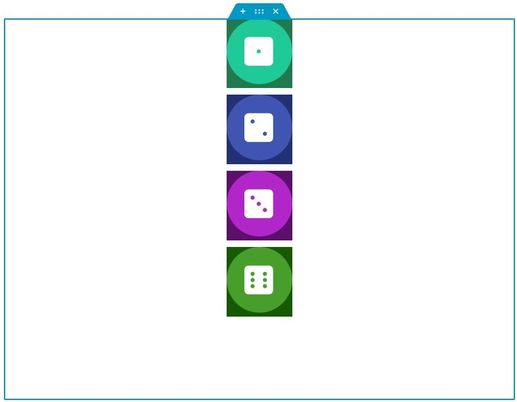
| Linha – Horizontal Reversa Os itens são posicionados horizontalmente ao reverso |  |
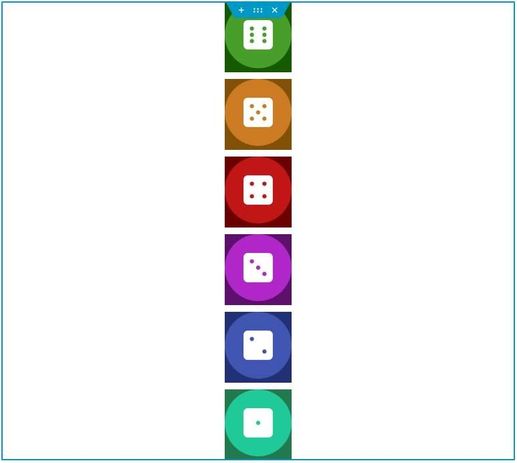
| Linha – Vertical Reversa Os itens são posicionados verticalmente ao reverso |  |
Justificar
Controla como os itens contidos serão alinhados em seu eixo perpendicular. Esse alinhamento é feito baseado na direção escolhida para o container, podendo sofrer alterações de acordo com cada direção.
| Inicio Os itens são alinhados ao início do contêiner |  |
| Centro Os itens são alinhados ao centro do contêiner |  |
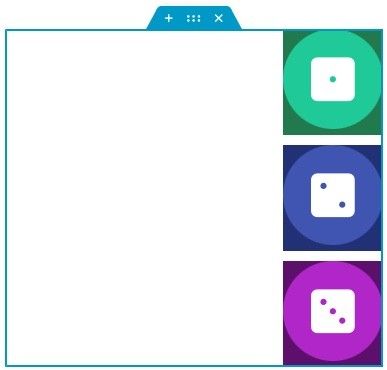
| Fim Os itens são alinhados ao fim do contêiner |  |
| Espaço Entre, Ao Redor e Uniforme Os itens serão espaçados uniformemente dentro do container, podendo ser alterado pelo slider de espaçamento. |  |
Alinhamento
Controla como os itens contidos serão alinhados em seu eixo central. Esse alinhamento também é dependente da direção escolhida para o container.
| Inicio Os itens são alinhados ao início do contêiner |  |
| Centro Os itens são alinhados ao centro do contêiner |  |
| Fim Os itens são alinhados ao fim do contêiner |  |
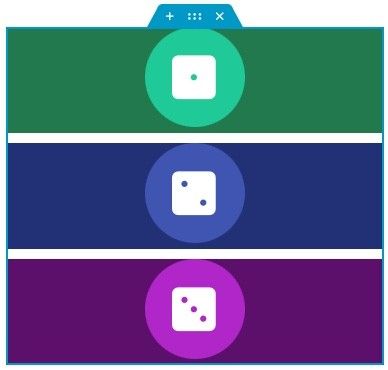
| Esticar Os itens são esticados pelo container |  |
Espaçamento
Um slider que controla o espaçamento entre um elemento e outro. O seu valor padrão sempre será 20px, mas isso pode ser alterado em: Configurações do site> Layout.
Envolver
Controla a quebra de linha entre os objetos contidos
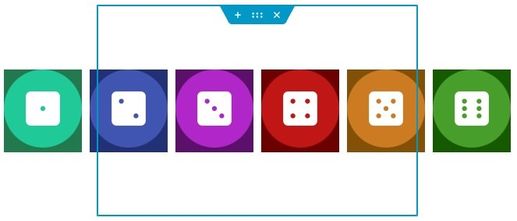
| Envolver dá prioridade para o tamanho do item e força o container a ajustar o seu tamanho para suportar o tamanho do item dentro dele |  |
| Não Envolver dá prioridade para o tamanho do container e força o item a ajustar o seu tamanho para se encaixar dentro do container, mantendo todos os widgets em uma unica linha. |  |
Modelos Padrão de Estrutura
Como comentado previamente os Container foram apresentados 12 novos modelos de estrutura padrão, cada estrutura vem com uma configuração de layout básica pré-programada. Tendo noção que todos os modelos além do terceiro são uma variação dele, daremos foco apenas aos 3 primeiros, sendo eles
1- Container Pai na Direção Horizontal
2 – Container Pai na Direção Vertical
3- Container Pai com dois Container filhos

Container Pai e Container Filho
“Containers Pais” e “Container Filhos” são termos usados para descrever o relacionamento hierárquico entre os diferentes containers dentro do layout.
Container Pai
É um Container de nível superior que contém outros elementos dentro dele. Ele serve como um mecanismo de agrupamento, permitindo organizar e controlar o layout de seus elementos filhos.
Container Filho
São os containers colocados dentro de um contêiner pai e que herdam as propriedades e regras de layout definidas pelo contêiner pai. Importante notar que containers filho também podem ser, simultaneamente, containers pais caso haja um container filho dentro dele.
Importante notar que, por conta de todas as seções agora serem containers, passou a ser ainda mais importante nomear as seções no navegador para não acabar se perdendo.
Apesar dos novos containers soarem complexos e confusos, não deixe que essa ideia te intimide – containers foram projetados para simplificar seu processo de design, e não complicá-lo. Mas assim como toda Habilidade, é importante que você pratique e experimente os containers para dominá-los. Ao adotar containers na sua metodologia, você logo irá notar a grande flexibilidade que o novo framework apresenta, e como isso pode te ajudar a soltar sua criatividade e ao mesmo tempo simplificar seu fluxo de trabalho.