Ter um site de e-commerce nunca foi tão fácil. Uma das grandes vantagens de se utilizar a plataforma WordPress é a possibilidade de agregarmos diferentes ferramentas no nosso site.
Neste tutorial iremos aprender sobre o plugin WooCommerce, um dos mais utilizados em sites de comércio eletrônico.
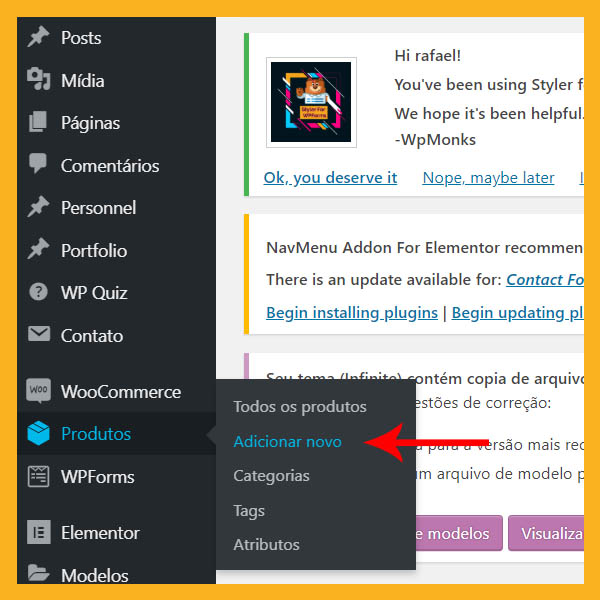
1)
Na aba lateral, localize a opção “Produtos” e em seguida, “Adicionar produto”.

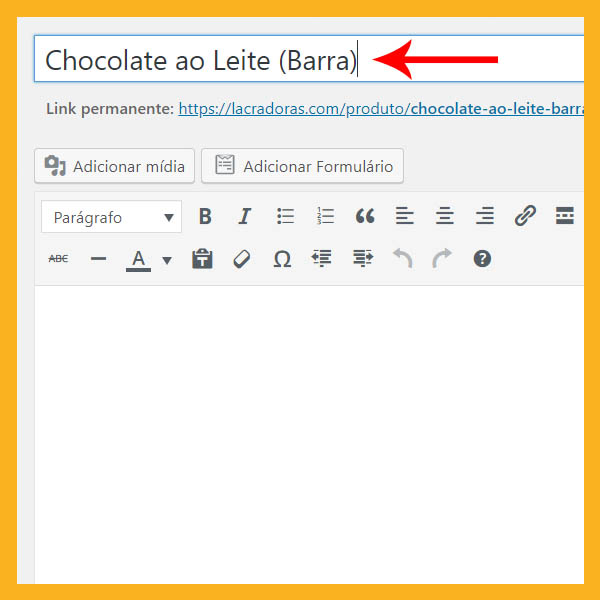
2)
Na janela seguinte, digite o nome do produto e se necessário um subtítulo.

3)
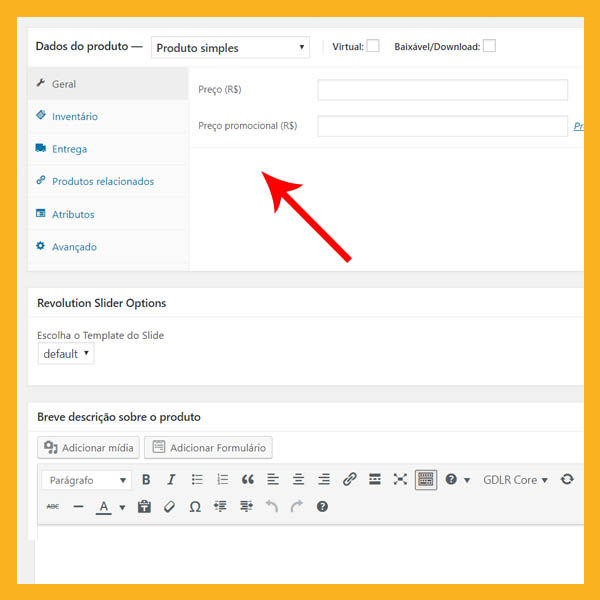
Rolando a página pra baixo, aparecerá o formulário de informações do produto.

4)
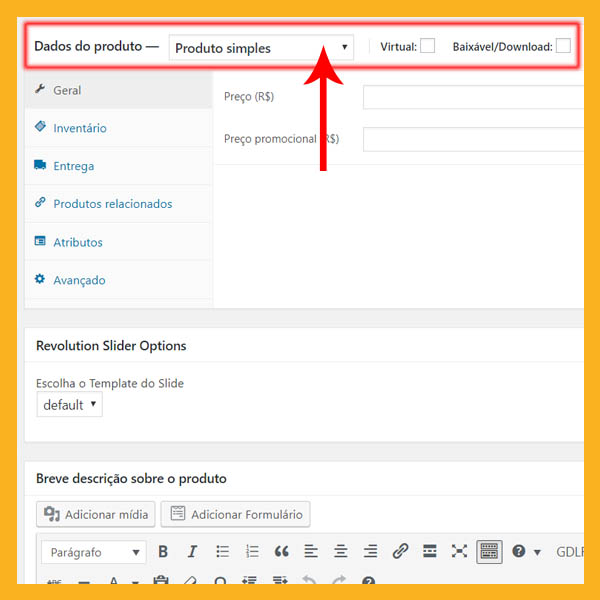
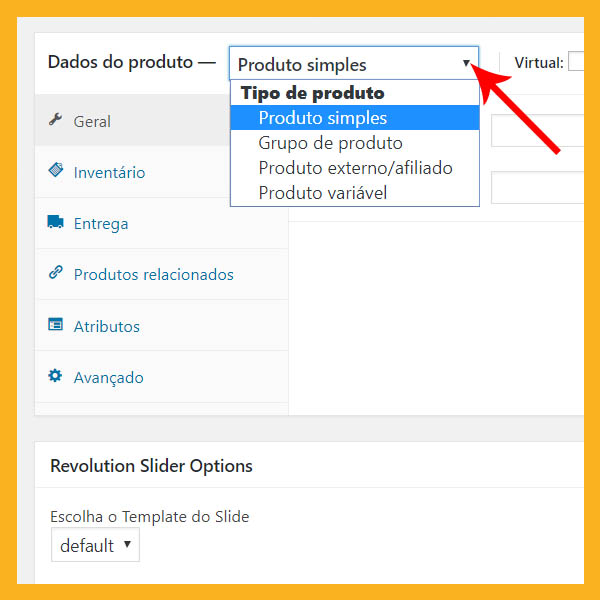
Primeiro devemos passar as informações de “Dados do Produto”. Aqui selecionaremos entre as opções qual o tipo do nosso produto entre as categorias abaixo.
a) Produto Simples: É um único produto (Ex: Uma caneta).
O produto simples pode também ser virtual ou baixável:
Virtual: Produto online (Ex: Um curso online)
Baixável/Download: Produto que a pessoa irá baixar em seu computador (Ex: Um álbum de música em mp3)
b) Grupo de produto: é um conjunto de produtos simples (Ex: Kit com 10 Canetas)
c) Produto externo/afiliado: Direciona para a página do produto através de um link para outro site.
d) Produto variável: Possui variações, qualificadas por atributos. Ex: Caneta Preta / Caneta Azul
e) Produtos agregados: Semelhante ao Grupo de produtos, mas os grupos possuem variações.

*Um produto pode ser definido como virtual ou baixável.

*Clique aqui para alterar o tipo de produto.
5)
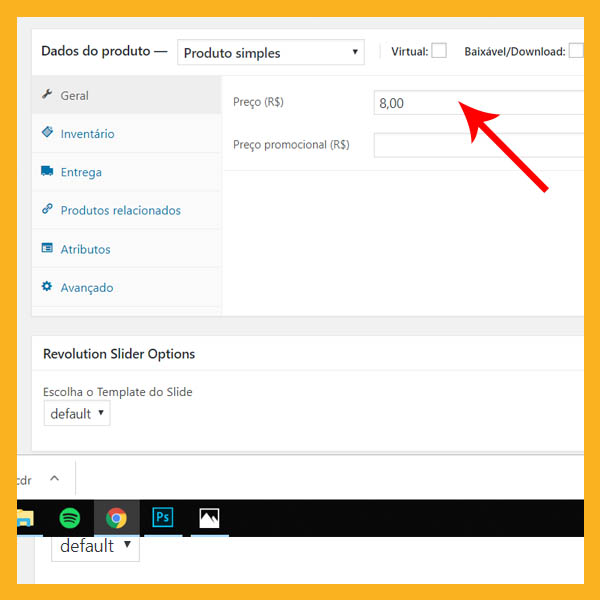
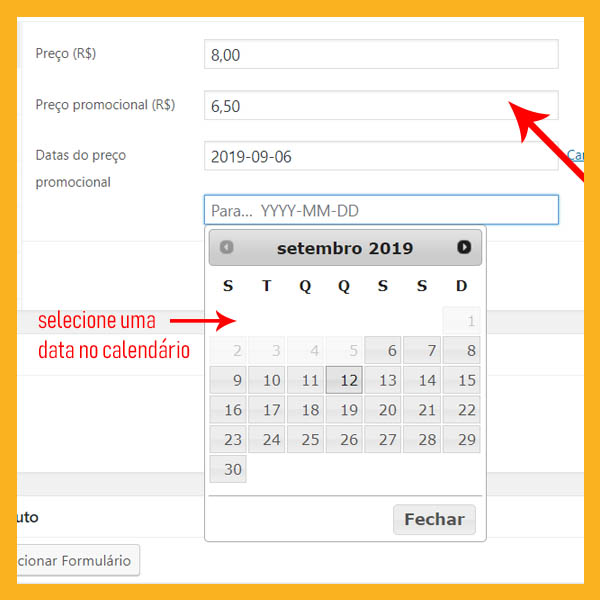
Na aba “Geral” você determinará o preço do produto. Há também a possibilidade de se adicionar um valor promocional para aquele tipo de mercadoria e a data de vigência da promoção.


*É possível definir um valor promocional para o produto assim como a duração da promoção.
6)
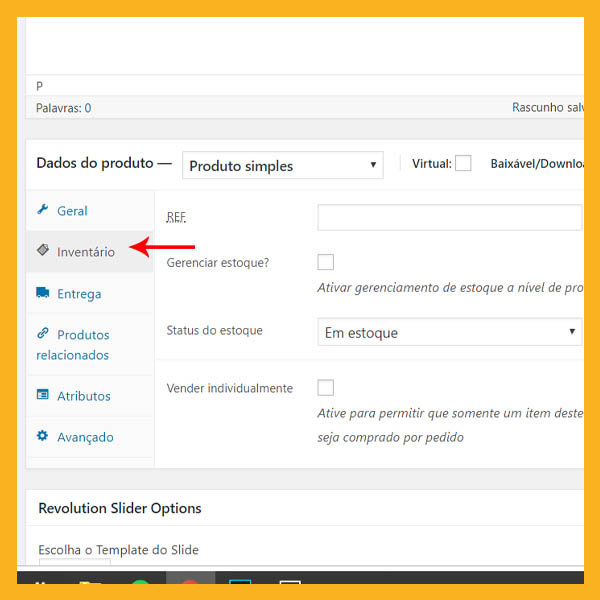
Na aba “Inventário” estão as opções de estoque.

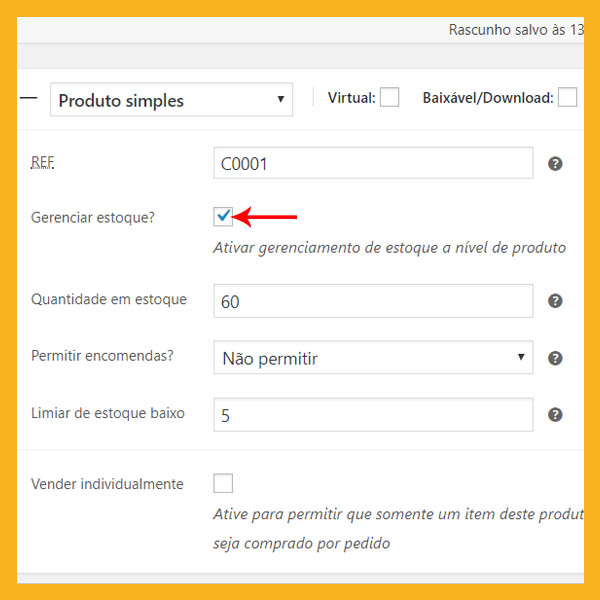
REF ou SKU: Código ou Número de identificação do produto.
Gerenciar estoque: Marque essa caixa se quiser que woocommerce faça o controle de inventário.
Quantidade em estoque: Coloque a quantidade disponível do produto
Permitir encomendas: Permite encomendas se o produto não estiver em estoque.
Limiar de estoque baixo: Te notifica por e-mail se o produto estiver abaixo do valor determinado.
Vender individualmente: permite que somente um item do produto seja comprado por pedido.

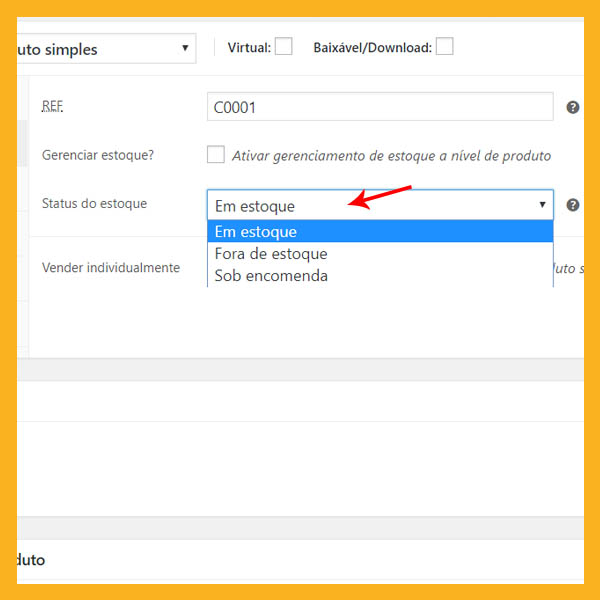
Se a opção gerenciar estoque estiver desmarcada, aparecerão as opções de “Status do Estoque”.
Em estoque
Fora de Estoque
Sob encomenda

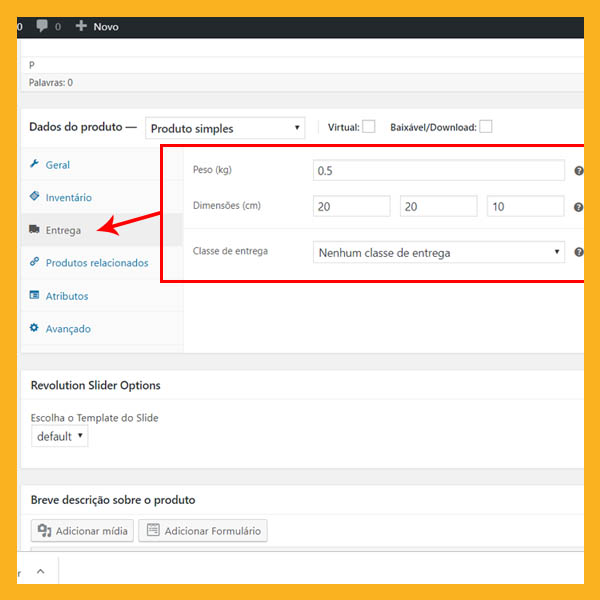
7)
Na próxima aba encontram-se as opções de entrega do produto
Peso: Digite o peso do produto em kg e com ponto ao invés de vírgula. No caso da nossa barra de chocolate o peso seria: 0.5 (meio kg)
Dimensões: Digite nas caixas o Comprimento, Largura e Altura do produto (com embalagem) utilizando novamente, ponto ao invés de virgula. Lembre-se que as dimensões são dadas em centímetros (cm)!
Classe de entrega: São utilizadas por certos métodos de envio para agrupar produtos semelhantes.
Para saber mais acesse: https://www.canalwp.com/woocommerce/classes-entrega-woocommerce/

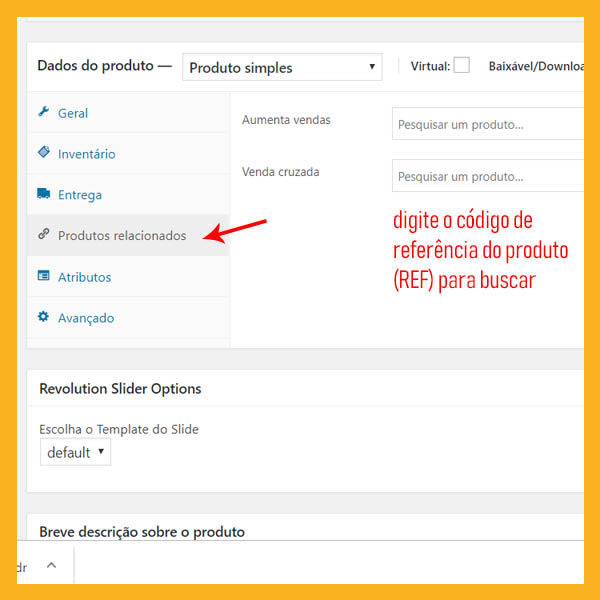
8)
Na próxima aba podemos determinar os produtos relacionados. Para adicioná-los basta digitar os códigos de referência de produtos previamente cadastrados.
- Aumenta vendas: São produtos que você deseja recomendar durante a visualização do produto que estamos cadastrando
- Venda cruzada: São produtos que queremos promover com base no produto que estamos cadastrando

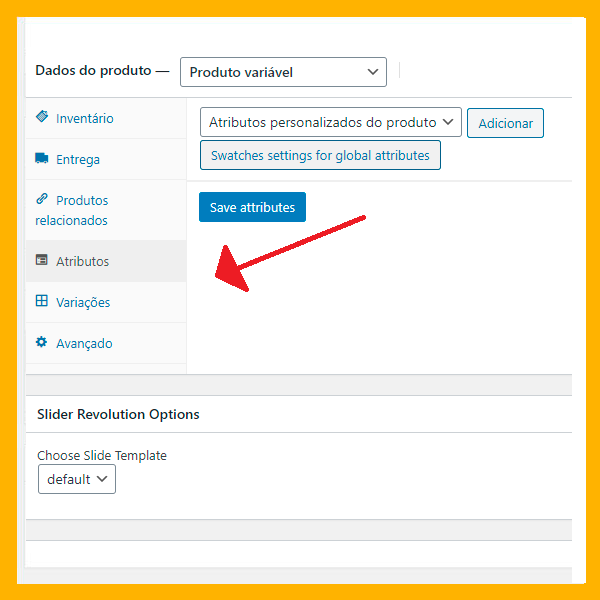
9)
Os atributos do produto são variações disponíveis para os itens comercializados na sua loja. Se você vende casacos, por exemplo, é interessante ter atributos como cor e tamanho. Se você vende um objeto decorativo, é interessante ter atributos de escala, peso e dimensões ou até mesmo preço, neste caso o atributo seria “Marca”. Ex: Chocolate Nestle, Garoto e Hershey’s.

Caso seu produto venha ter variações, é de extrema importância que leia este artigo para saber mais como cadastrar atributos e variações: https://king.host/wiki/artigo/woocommerce-atributos-do-produto/
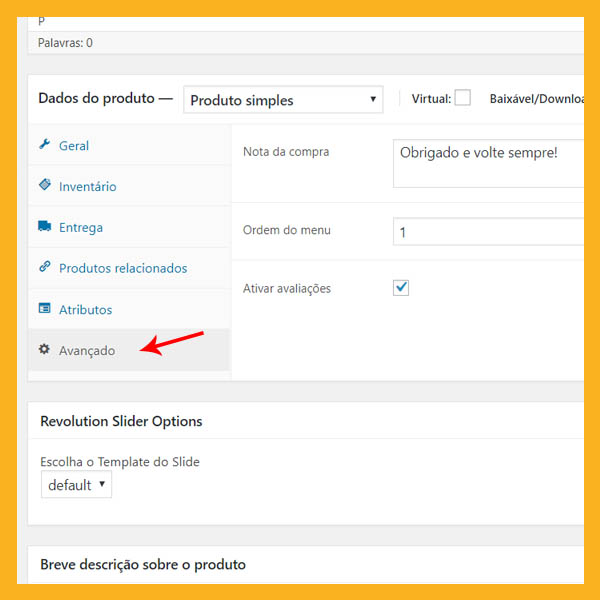
10)
Na última aba encontram-se as opções avançadas.
Nota da Compra: Permite o envio de uma mensagem para o cliente após a compra.
Ordem do Menu: É possível ordenar a posição que o produto ocupará no menu. É interessante, por exemplo, que uma promoção ocupe as primeiras posições para aparecer logo no início.
Ativar avaliações: Permite que os clientes avaliem o produto.

11)
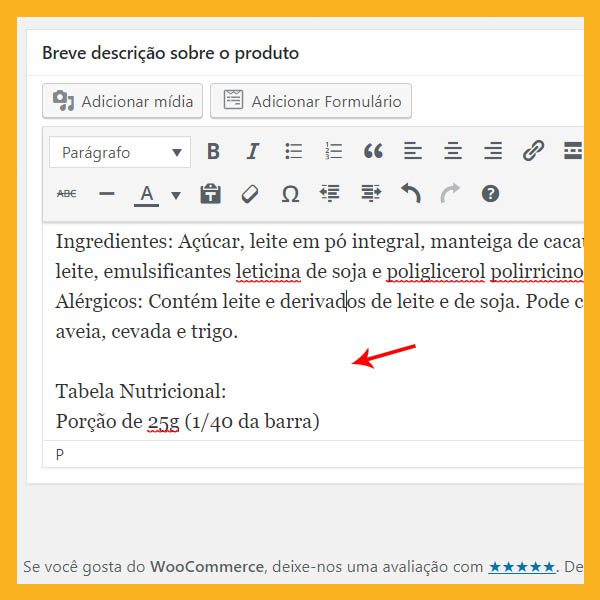
Rolando a página mais pra baixo há uma caixa de texto para adicionar uma breve descrição do produto. Nesta parte é interessante colocarmos especificações e outros detalhes sobre o produto que podem ser importantes para o cliente. Se estamos vendendo um computador é importante descrever as configurações. Se o produto é uma camiseta podemos colocar o tecido, pais de fabricação entre outros detalhes.

12)
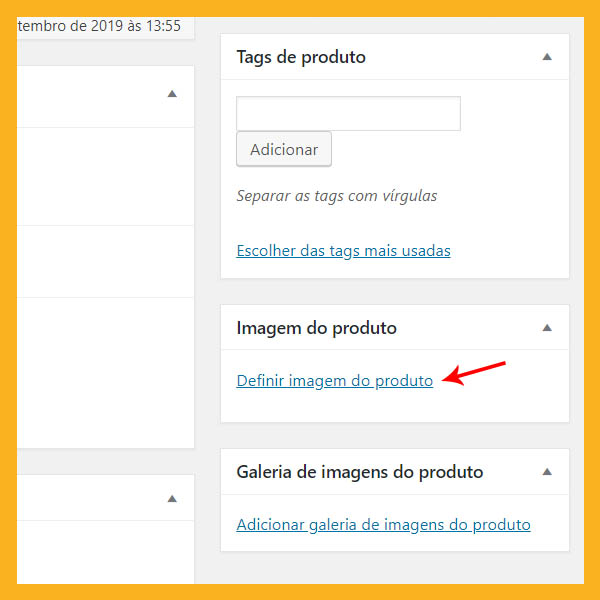
Agora precisamos adicionar as imagens que irão ilustrar nosso produto. No menu lateral à direita podemos definir uma imagem principal e imagens secundárias. Para respeitar o layout da página recomendamos que todas as fotos do produto sejam definidas em formato quadrado utilizando sempre as mesmas dimensões.
Imagem do produto: Define a imagem principal do produto.
Galeria de imagens do produto: Define as imagens secundárias do produto. É possível adicionar várias imagens aqui.


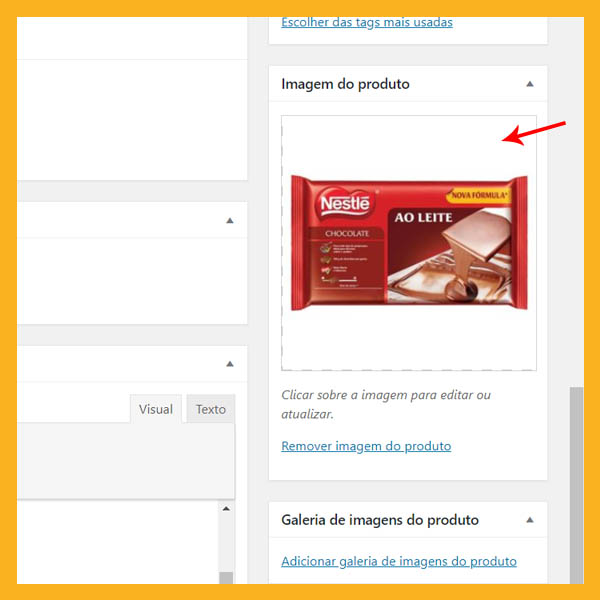
*Nosso produto com imagem já selecionada
13)
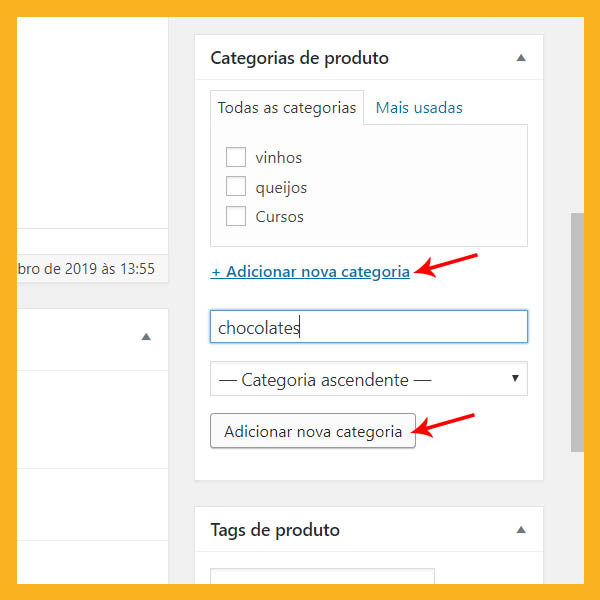
O próximo passo é definir as categorias e tags do produto. No menu é possível selecionar uma categoria já criada ou adicionar uma nova categoria clicando em “+Adicionar nova categoria”.
As categorias definem tipos diferentes de produtos. No caso de um mercado poderíamos ter as categorias queijos, vinhos, chocolates e assim por diante. Já as tags definem palavras chaves sobre aquele produto.
Para saber mais acesse: https://king.host/wiki/artigo/woocoomerce-categorias-e-tags/

*Basta selecionar as categorias do produto nas caixas correspondentes.
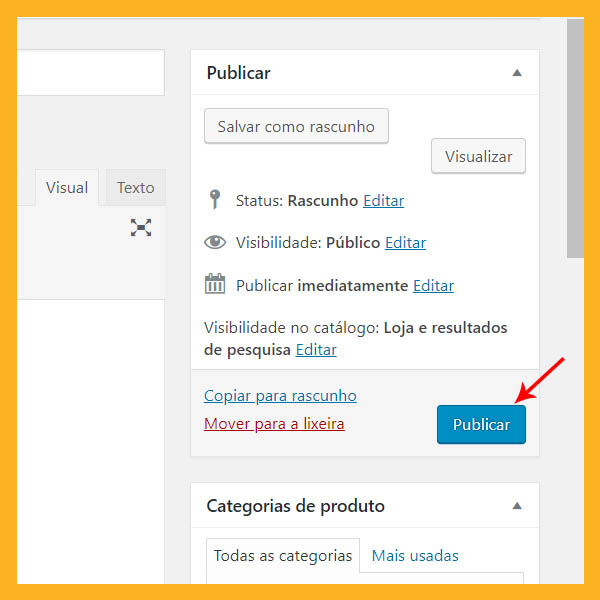
14)
Para finalizar o cadastro do produto iremos ao menu publicar. Basta clicar no botão azul, na opção “Publicar“. Este menu também oferece outras opções, como permitir que o produto seja disponível somente para algumas pessoas (através de senha) ou agendar para que o produto seja publicado em uma data futura.

Neste tutorial aprendemos os principais procedimentos para cadastrar um produto no seu site de e-commerce. Para obter mais informações assista o vídeo:
BÔNUS
Filtros e Taxonomias
Se a sua loja possuí filtros customizados, saiba que você também poderá administrá-los! Com conhecimento sobre as taxonomias e no sistema de filtro, é possível alterá-los, excluí-los e criar novos filtros para sua loja e-commerce.
Taxonomias
As taxonomias são maneiras de criar Categorias, sem que as mesmas se vinculem às configurações padrões do WooCommerce. Para isso utilizaremos o plugin JetEngine onde ao navegar até o seu painel poderemos selecionar o menu “Taxonomies”
Neste menu, podemos criar, alterar ou excluir as taxonomias. Criando uma nova taxonomia, requer um pouco de conhecimento de alguns termos e caso seja necessário alguma informação, você pode acessar o guia de ajuda da plataforma.
https://crocoblock.com/knowledge-base/articles/creating-custom-taxonomy-with-jetengine/?utm_source=jetengine&utm_medium=taxonomies-page&utm_campaign=need-help
Filtros
Para a criação e administração de filtros, utilizaremos o plugin JetSmart Filter, onde o mesmo oferece diversas funcionalidades de filtros e você pode escolher o que melhor se atenda a sua necessidade! Ao navegar até seu painel poderemos selecionar o menu “Smart Filters”
Neste menu, podemos criar, alterar ou excluir os filtros. Ao criar um novo filtro, é possível nomeá-lo e selecionar qual tipo de filtro você deseja (filtro de seleção, checkbox, filtro com imagem e etc).
É necessário também, selecionar o “Data Source” pois será de onde o filtro irá obter os dados. Por exemplo: é possível selecionar um taxonomia criada com o nome “Cor” onde ao editar um produto após a criação da mesma, irá aparecer o campo “Cor” para você pode escrever o que desejar e o mesmo será automaticamente atualizado em seu filtro!
Caso tenha alguma dúvida ou queira aprender mais sobre a criação de filtros utilizando o JetSmartFilter, acesse:
https://crocoblock.com/knowledge-base/article-category/jetsmartfilters/