O Elementor é um dos “page builders” mais utilizados pra construção de páginas em wordpress e isso não é atoa! Com uma interface bastante intuitiva e fácil de administrar, o Elementor torna o processo de criar e alterar conteúdo ainda mais fácil e prático.
Neste tutorial aprenderemos como alterar o conteúdo na sua página do Elementor!
1) Localize a Página que será alterada
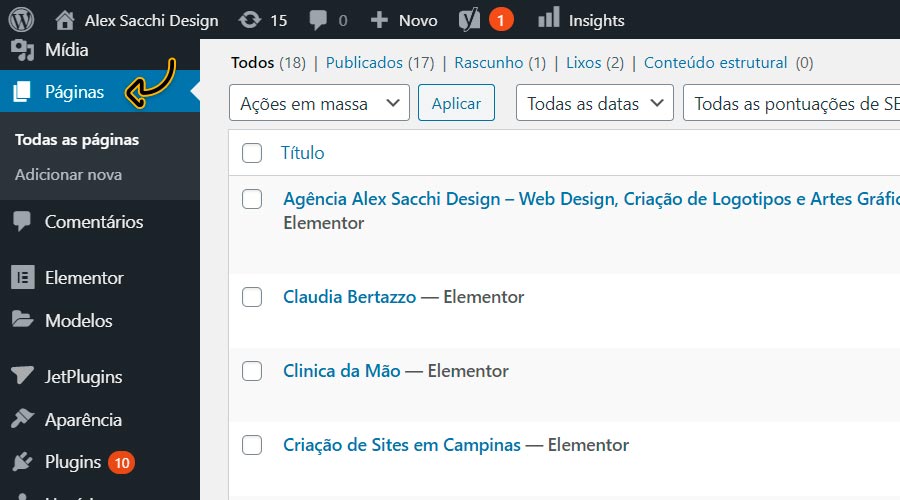
No menu lateral (lado esquerdo) do WordPress clique na opção “Páginas”.

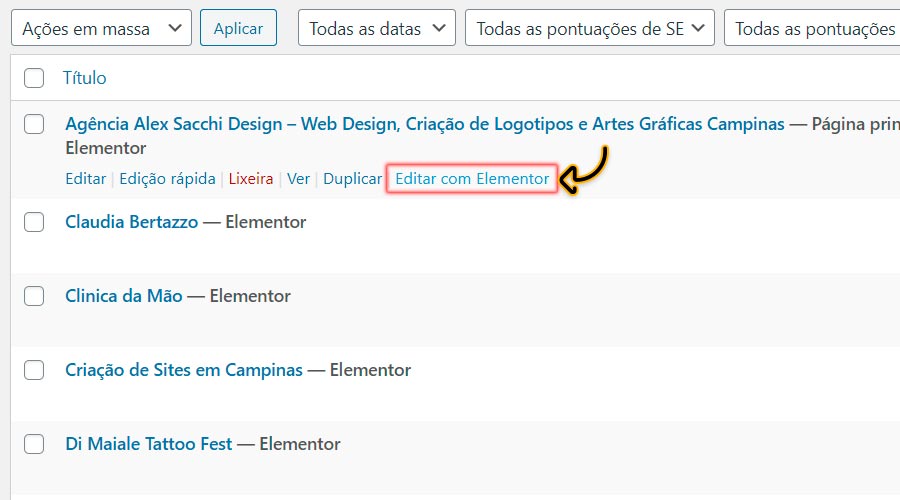
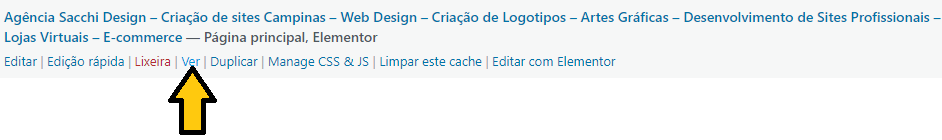
Ao posicionar o mouse logo abaixo da página que iremos alterar, aparecerá a opção “Editar com Elementor“.

ATENÇÃO: É obrigatório você realizar as alterações clicando em Editar com Elementor. Caso clique em “Editar” você irá desconfigurar a sua página, pois a mesma será configurada para seguir o seu Tema padrão.
Também há o modo de Edição Rápida, onde você pode clicar para alterar conceitos básicos como: título da página, URL da página (slug) e/ou deixá-la em modo rascunho ou publicá-la.
2) Usando o Elementor para editar seu conteúdo
Reparou que o painel ficou um pouco diferente? É porque agora estamos no painel do Elementor!
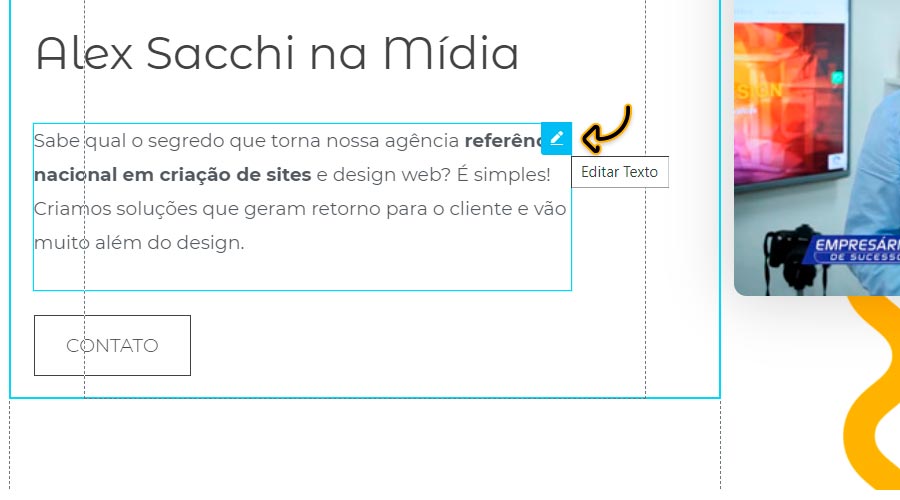
Ao passar o mouse sobre qualquer conteúdo as opções de edição deverão aparecer com um ícone de lápis (✏️) dentro da caixa azul.

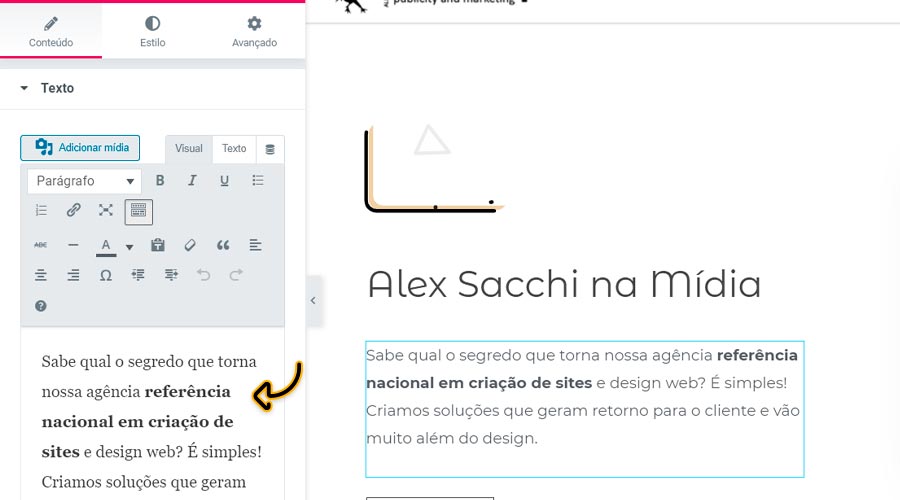
Ao clicar sobre o lápis aparecerá um menu ao lado esquerdo com as opções de edição. Para alterar o conteúdo basta digitar o que queremos alterar no painel ao lado.

É possível alterar qualquer conteúdo desta forma, clicando sobre o lápis.
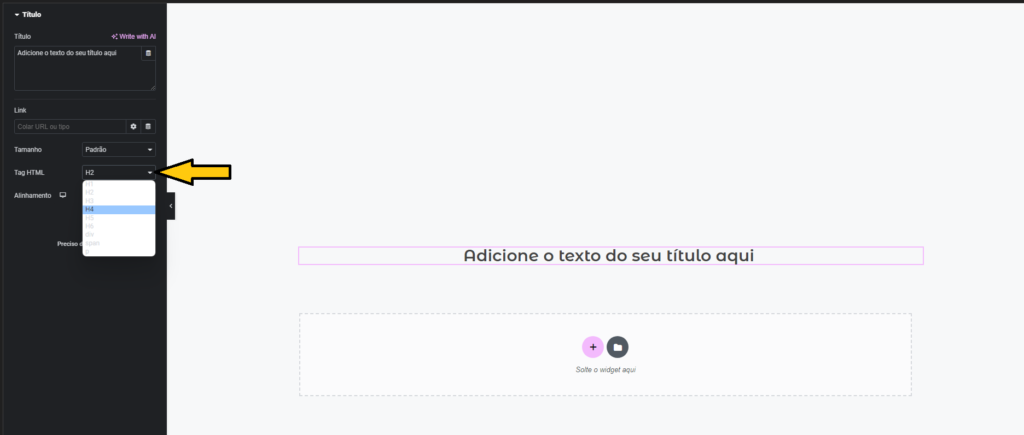
Você também poderá alterar títulos e subtítulos, porém tenha atenção com as Tags de Hierarquia para que seu conteúdo não perca a estrutura. Veja:

Essas tags são o direcionamento do SEO do seu website e deve ser pensada estrategicamente.
Veja mais sobre SEO: Novas Tendências e Técnicas de SEO
Como alterar menu (header) com elementor
Existe alguns caminhos diferentes para acessar a edição do cabeçalho/header do website com elementor.
O mais fácil é você navegar até o menu de páginas do wordpress e acessar uma página que contenha o cabeçalho desejado:

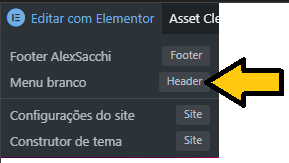
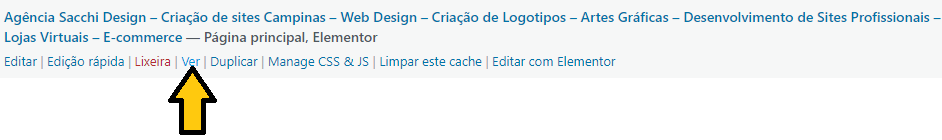
Após isto, você irá visualizar no topo do seu site uma barra de administração com a opção “Editar com Elementor” ao passar o mouse em cima da mesma, você identificará um cabeçalho com a tag escrito Header.

Ao clicar nesta opção você será redirecionado para a edição do menu do seu website. Você poderá alterar os widgets já existentes ou adicionar e remover outros.
Como alterar o rodapé (footer) com elementor
Conforme a ideia do exemplo superior, a alteração do footer funciona da mesma maneira. Para acessá-la de maneira fácil, veja:
Navegue até o menu de páginas do WordPress e acessar uma página que contenha o rodapé desejado:

Após isto, você irá visualizar no topo do seu site uma barra de administração com a opção “Editar com Elementor” ao passar o mouse em cima da mesma, você identificará um cabeçalho com a tag escrito Footer.
Ao clicar nesta opção você será redirecionado para a edição do rodapé do seu website. Você poderá alterar os widgets já existentes ou adicionar e remover outros.
Veja a seguir como alterar um botão:
Trocando o Link do Botão com Elementor
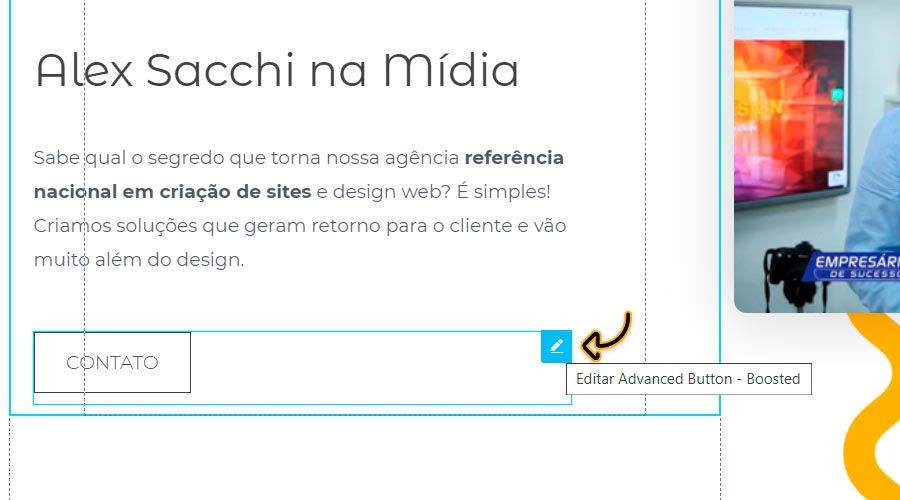
Para trocar o link de um botão, primeiramente localize o botão e clique sobre o ícone do lápis, como no exemplo anterior.

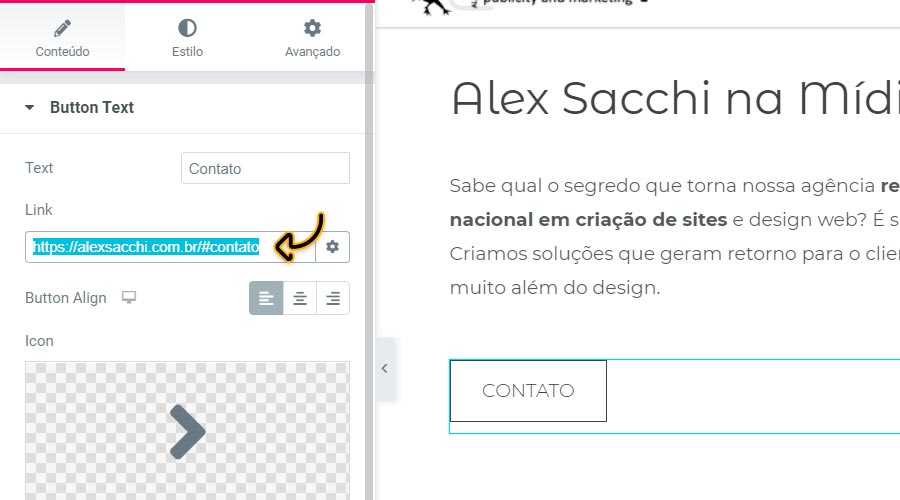
Para alterar o link do botão, localize a caixa abaixo da opção “Link” na lateral esquerda.

Para trocar o texto do botão, basta alterar no campo acima, denominado “Text”.
Editar alterar uma imagem com Elementor
Veja como realizar a alteração de imagens dentro do Elementor de maneira simples e prática
Localize a imagem que deseje alterar e clique sobre o ícone do lápis, como no exemplo anterior:

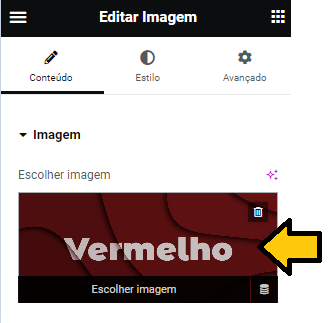
Após clicar com no lápis, você irá notar que no menu esquerdo apareceu a imagem em questão. Clique sobre ela para realizar a alteração.

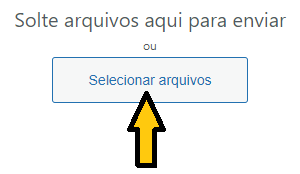
Ao clicar neste botão, você terá a opção de escolher imagens que já estão na biblioteca ou clicar em “Enviar Arquivos” para realizar a inclusão de imagens do seu computador.


Editar a galeria de fotos com elementor
Para realizar a edição da galeria de fotos do elementor, localize a galeria e clique sobre o ícone do lápis, como no exemplo anterior.

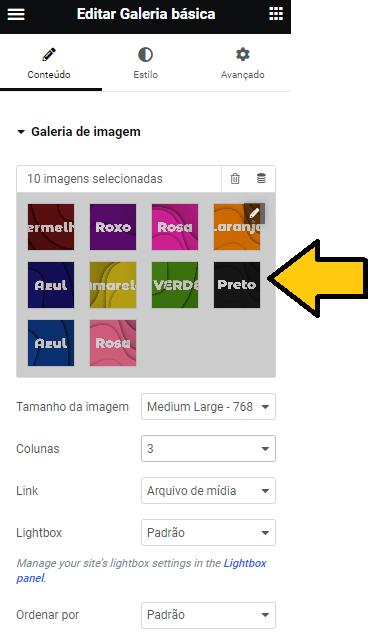
Após clicar com no lápis, você irá notar que no menu esquerdo apareceu as imagens selecionadas que fazem parte desta galeria. Para remover, adicionar ou realocar as imagens, clique no quadrado onde exibe estas imagens.

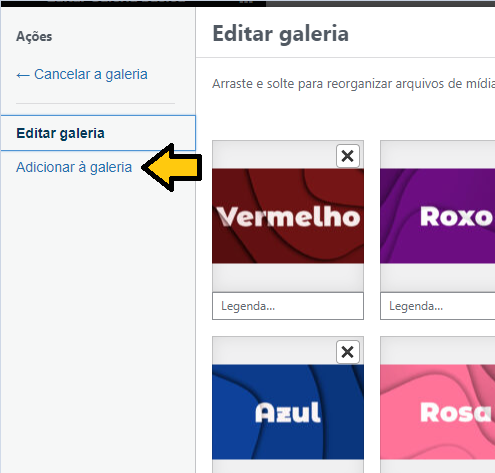
Após clicar neste quadrado, irá aparecer a galeria em questão para você realocar as imagens e nomeá-las. Também no menu esquerdo, aparecerá a opção de adicionar imagens

Ao clicar neste botão, você terá a opção de escolher imagens que já estão na biblioteca ou clicar em “Enviar Arquivos” para realizar a inclusão de imagens do seu computador.


Como trocar Ícone no Elementor
Seguindo o principio da troca de imagem, trocar o ícone também é simples. Localize o ícone que você gostaria de alterar e clique no ícone de Lápis.
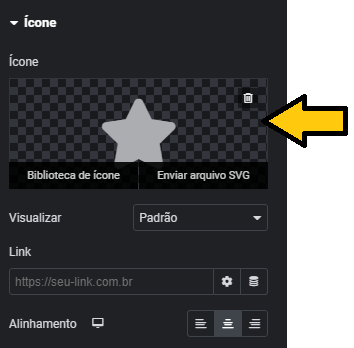
Após clicar no lápis, irá aparecer o ícone selecionado no painel da esquerda. Ao passar o mouse em cima do ícone desejado, irá lhe aparecer duas opções: “Biblioteca de ícone” e “Enviar arquivo SVG”

Ao clicar na biblioteca de ícone, você poderá navegar entre diversas opções de ícones já disponíveis pelo elementor.
Já na opção Enviar arquivo SVG, você poderá realizar o envio de um arquivo neste formato (SVG) para substituir este ícone.
Editar um depoimento com Elementor
Ao localizar o widget de depoimento, clique no ícone de lápis para realizar as devidas alterações.
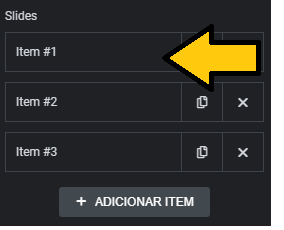
Ao clicar no ícone, você irá se deparar no lado esquerdo com algumas abas, onde caba aba significa um depoimento. Clique sobre a aba para realizar as alterações do depoimento desejado, são elas:
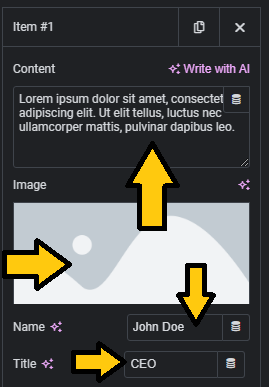
- Nome
- Foto
- Descrição do Depoimento
- Cargo


Existe a opção de duplicar um depoimento de excluí-lo. Ao lado dos itens, você encontrará um símbolo de dois papéis que realizar a ação de duplicar. Já o símbolo de X, realiza a ação de excluir.
Neste tutorial você aprendeu como fazer edições básicas utilizando o plugin “Elementor Page Builder”.
Sua empresa precisa de um site moderno e capaz de apresentar o seu diferencial?
Fale com nossos profissionais!
Whatsapp: (19) 9 99385-4115
Email: atendimento@designsacchi.com
Website: www.alexsacchi.com.br
Atendimento: Seg à Sex das 09:00 às 17:30